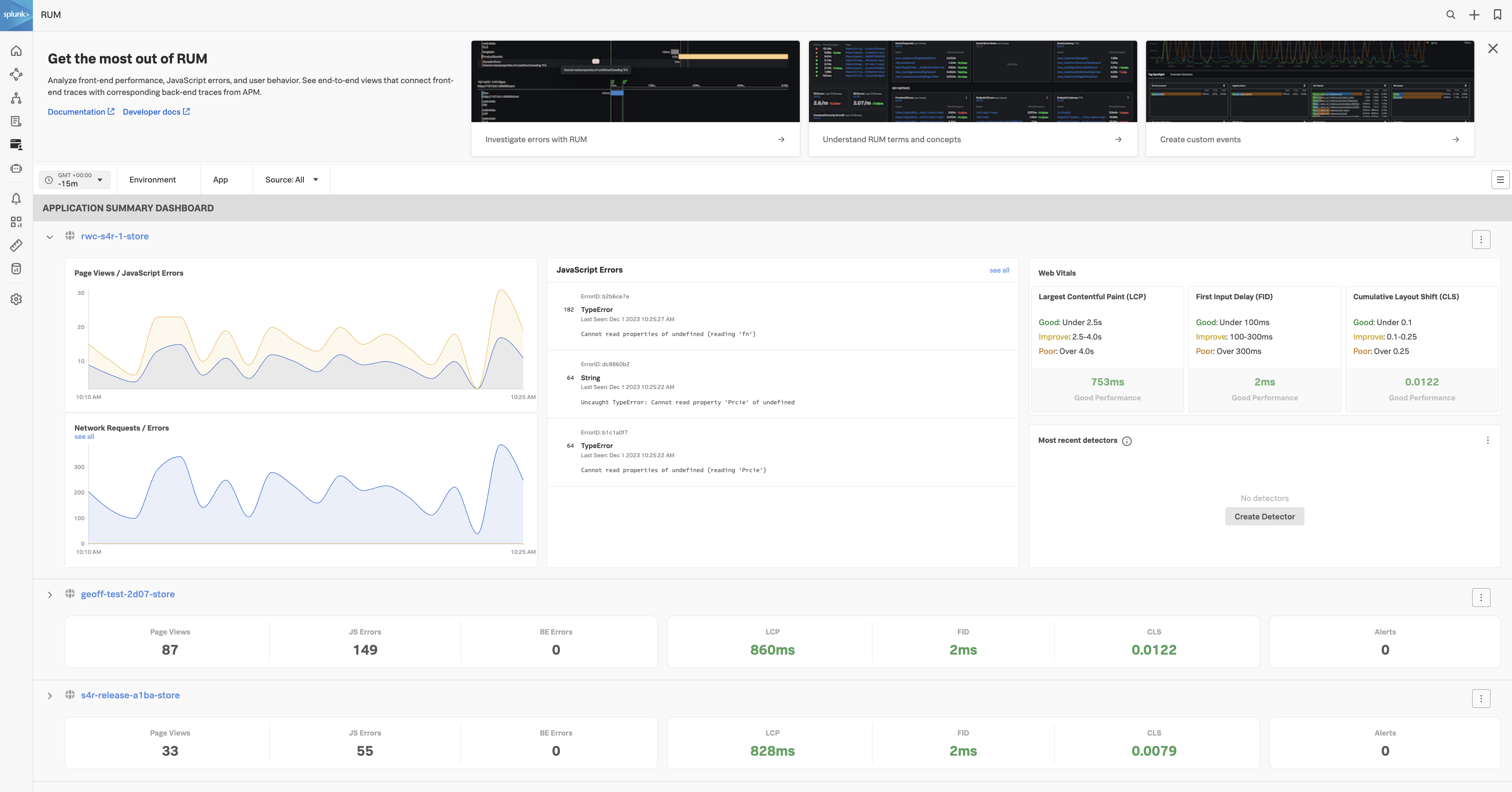
Splunk RUM
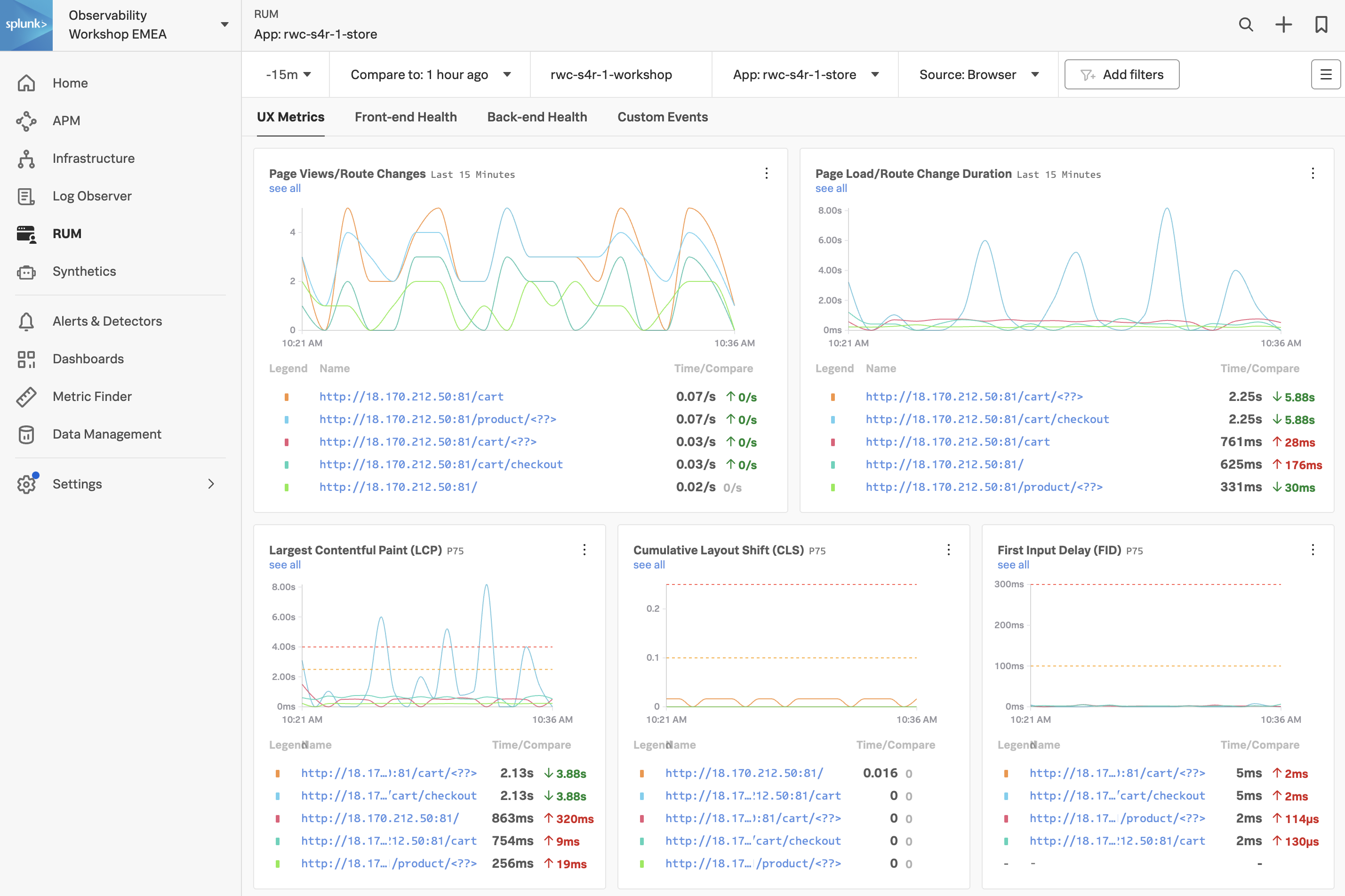
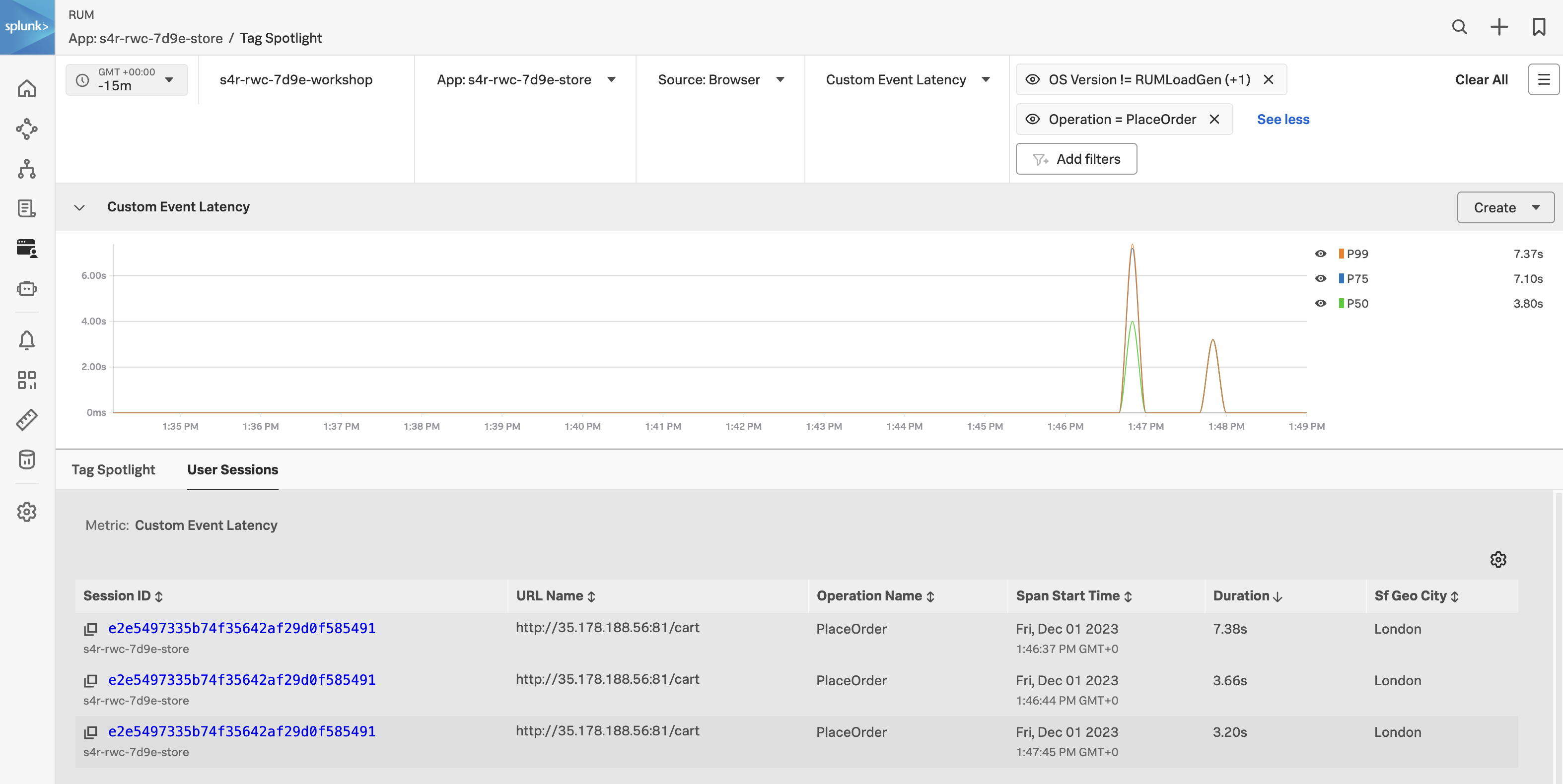
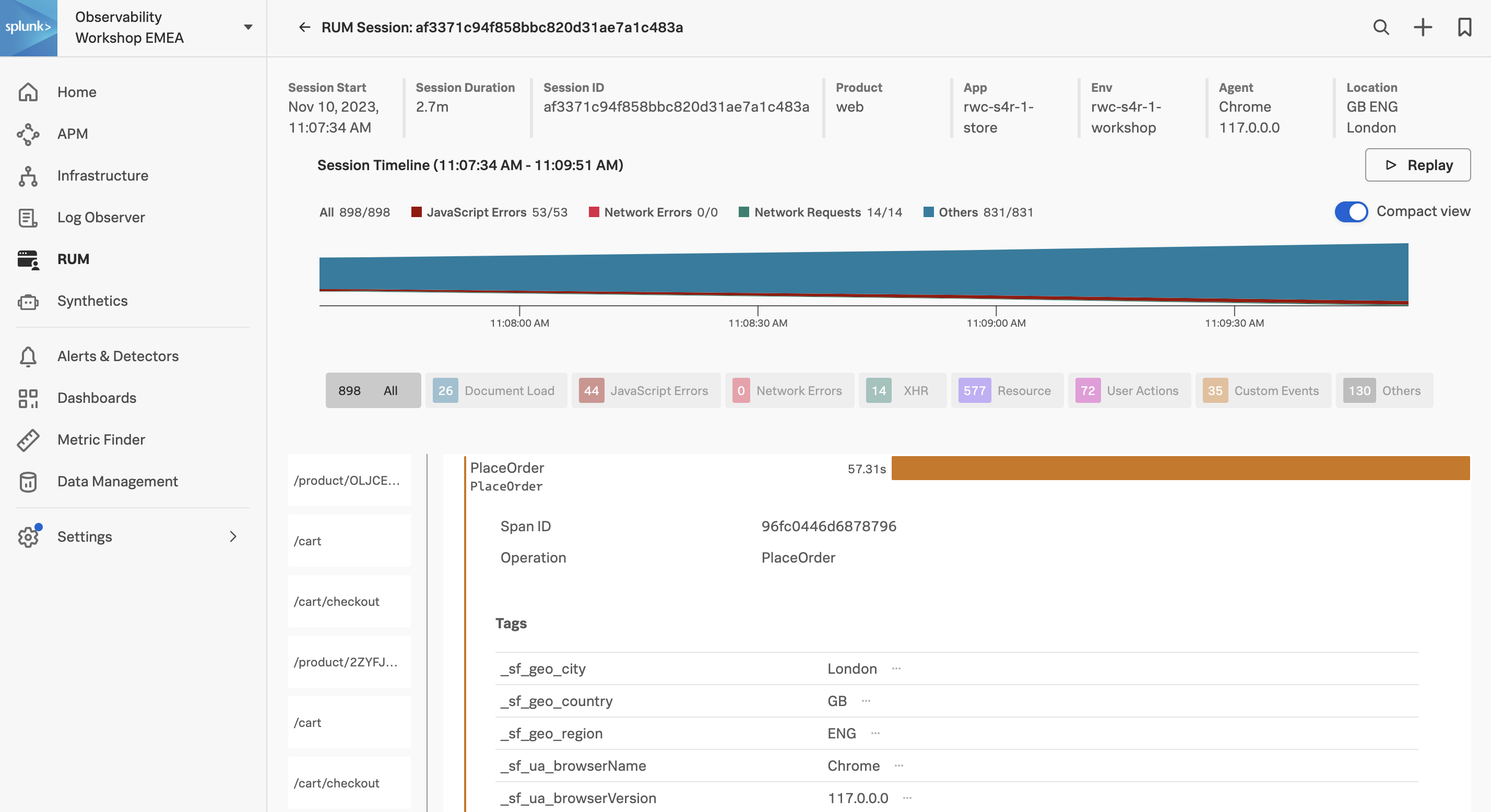
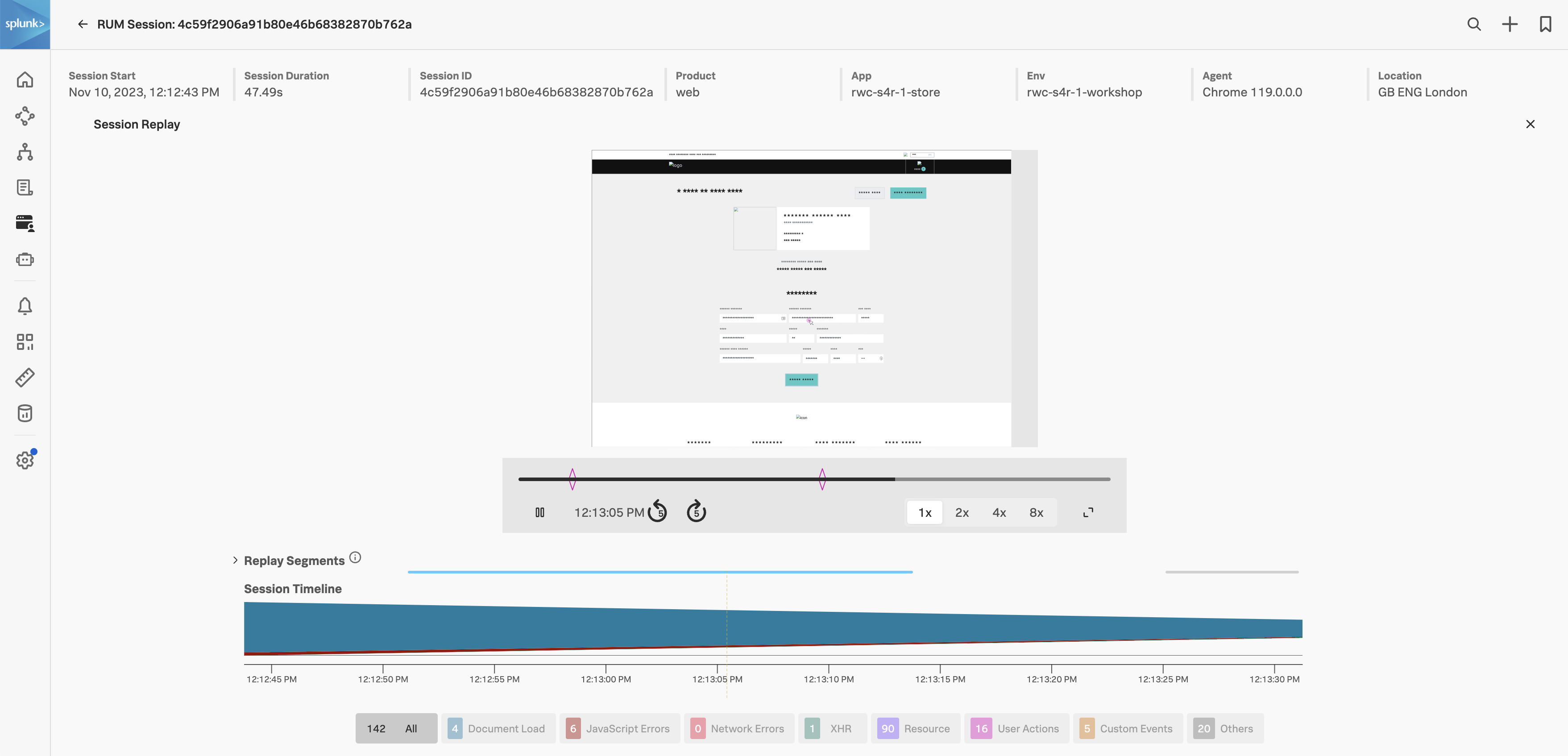
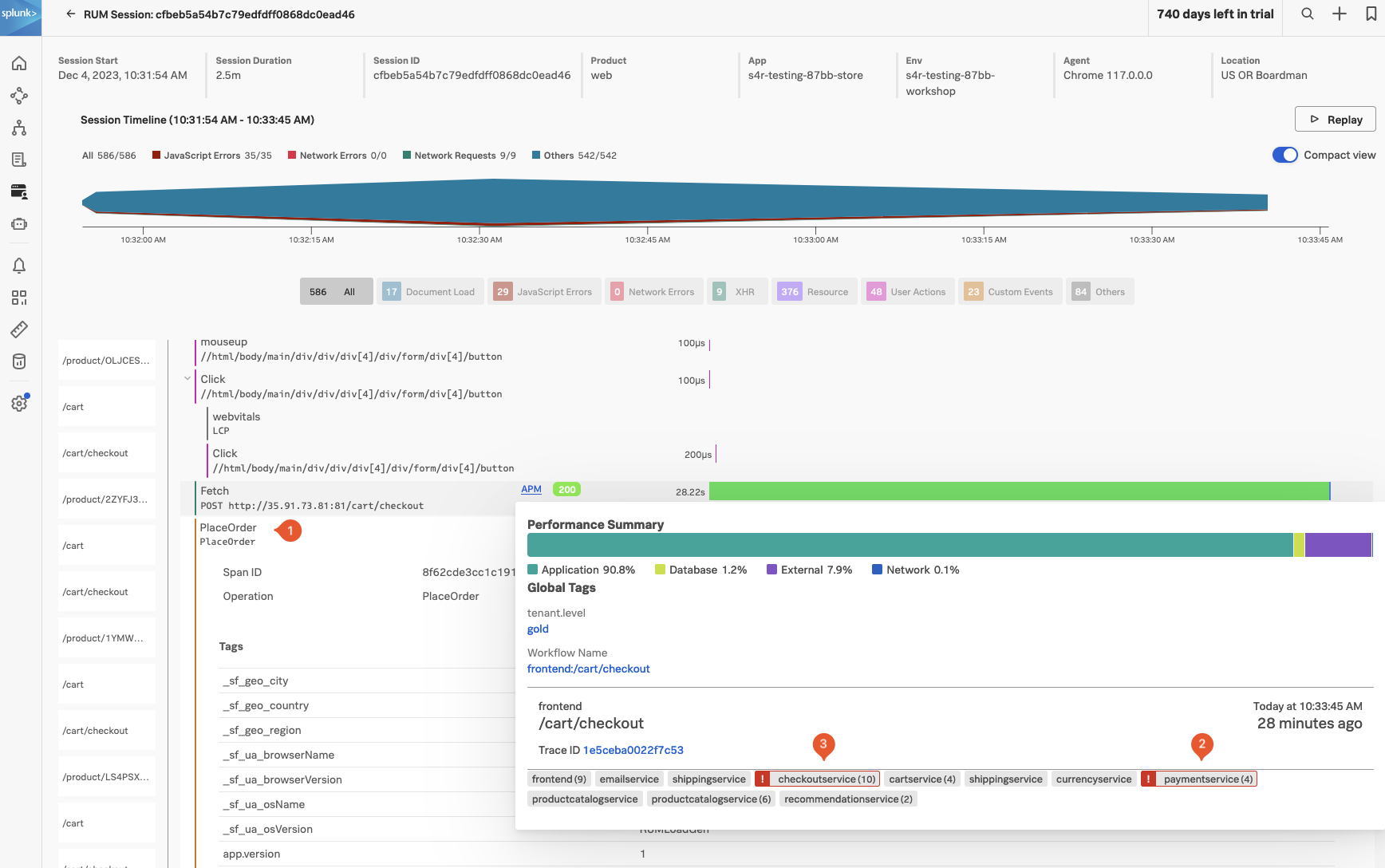
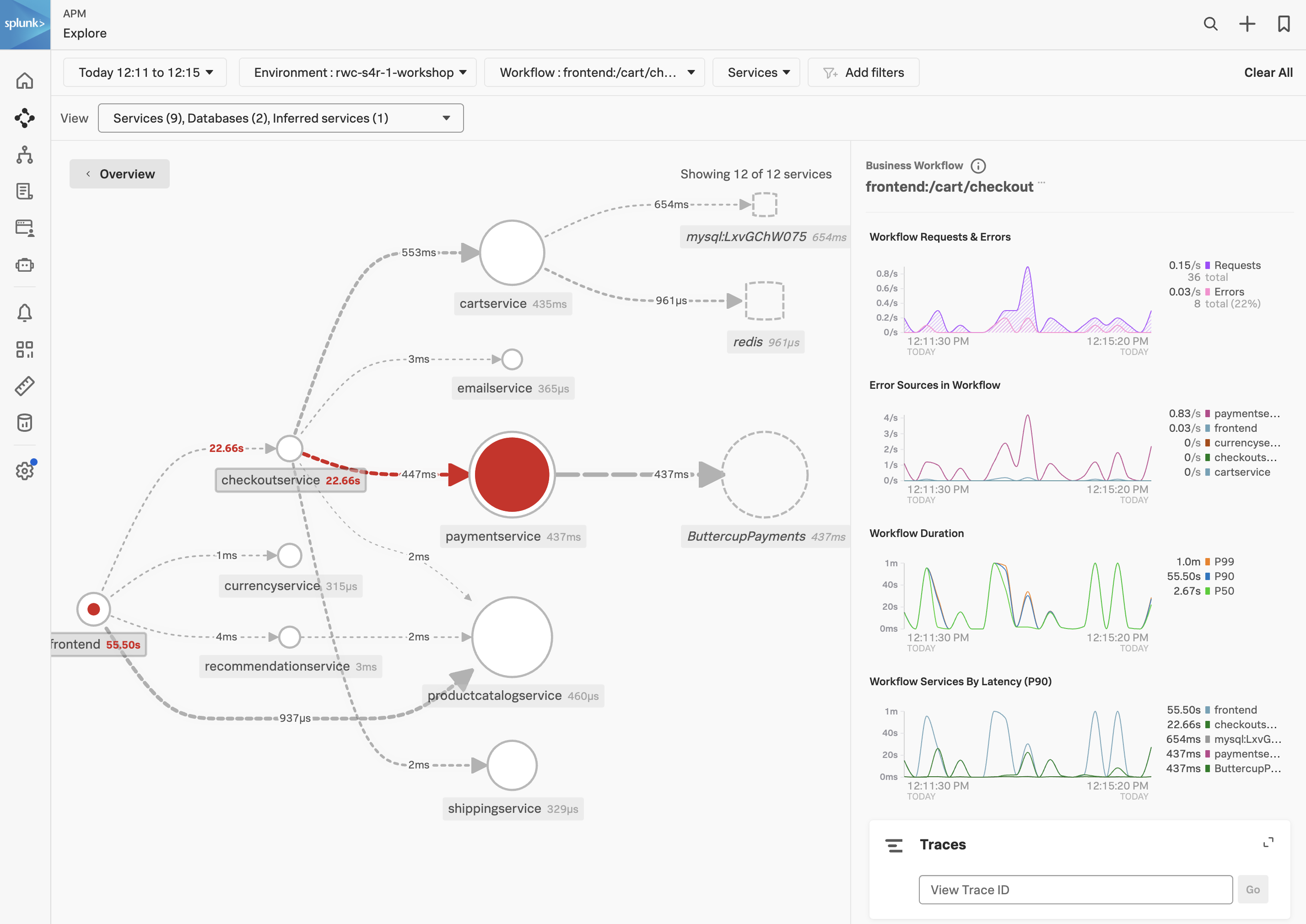
15 分あなたはフロントエンドエンジニアまたは SRE で、パフォーマンスの問題について最初のトリアージを実行するように指示されています。オンラインブティックアプリケーションに関する潜在的な顧客満足度の問題を調査するように求められています。
私たちは、すべての参加者のブラウザセッションから受信したテレメトリによって提供された実際のユーザーデータを調査します。目標は、パフォーマンスが低い可能性のあるブラウザ、モバイル、またはタブレットセッションを見つけ、トラブルシューティングプロセスを開始することです。