Frontend Dashboards
15 minutesGo to Dashboards and find the End User Experiences dashboard group.
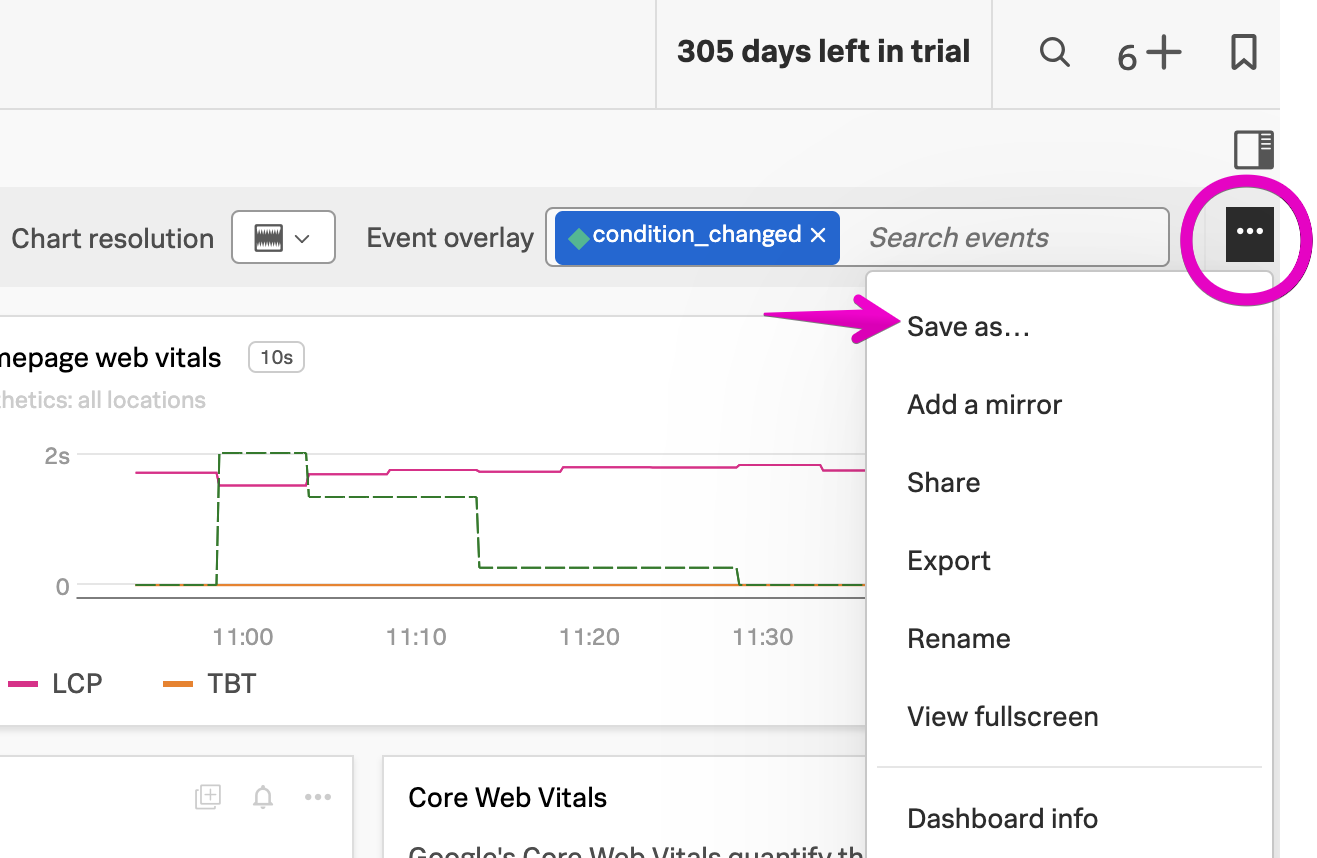
Click the three dots on the top right to open the dashboard menu, and select Save As, and include your team name and initials in the dashboard name.
Save to the dashboard group that matches your email address. Now you have your own copy of this dashboard to customize!