ダッシュボードを利用する
20分- ダッシュボードとチャートの紹介
- チャートの編集と作成
- フィルタリングと分析関数
- 数式の使用
- ダッシュボードでのチャートの保存
- SignalFlowの紹介
1. ダッシュボード
ダッシュボードとは、チャートをグループ化し、メトリクスを視覚化したものです。適切に設計されたダッシュボードは、システムに関する有益で実用的な洞察を一目で提供します。ダッシュボードは複雑なものもあれば、見たいデータだけを掘り下げたいくつかのチャートだけのものもあります。
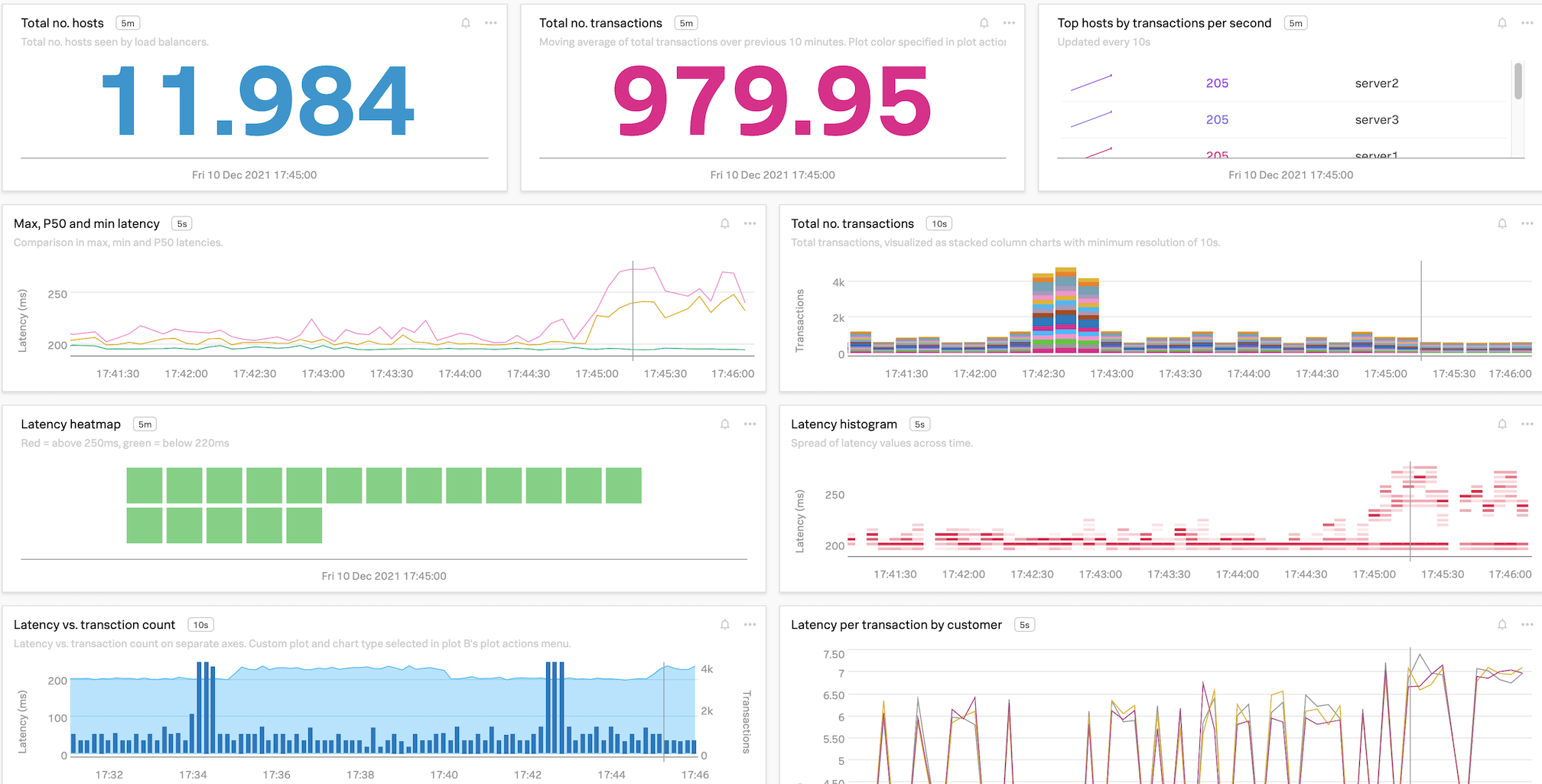
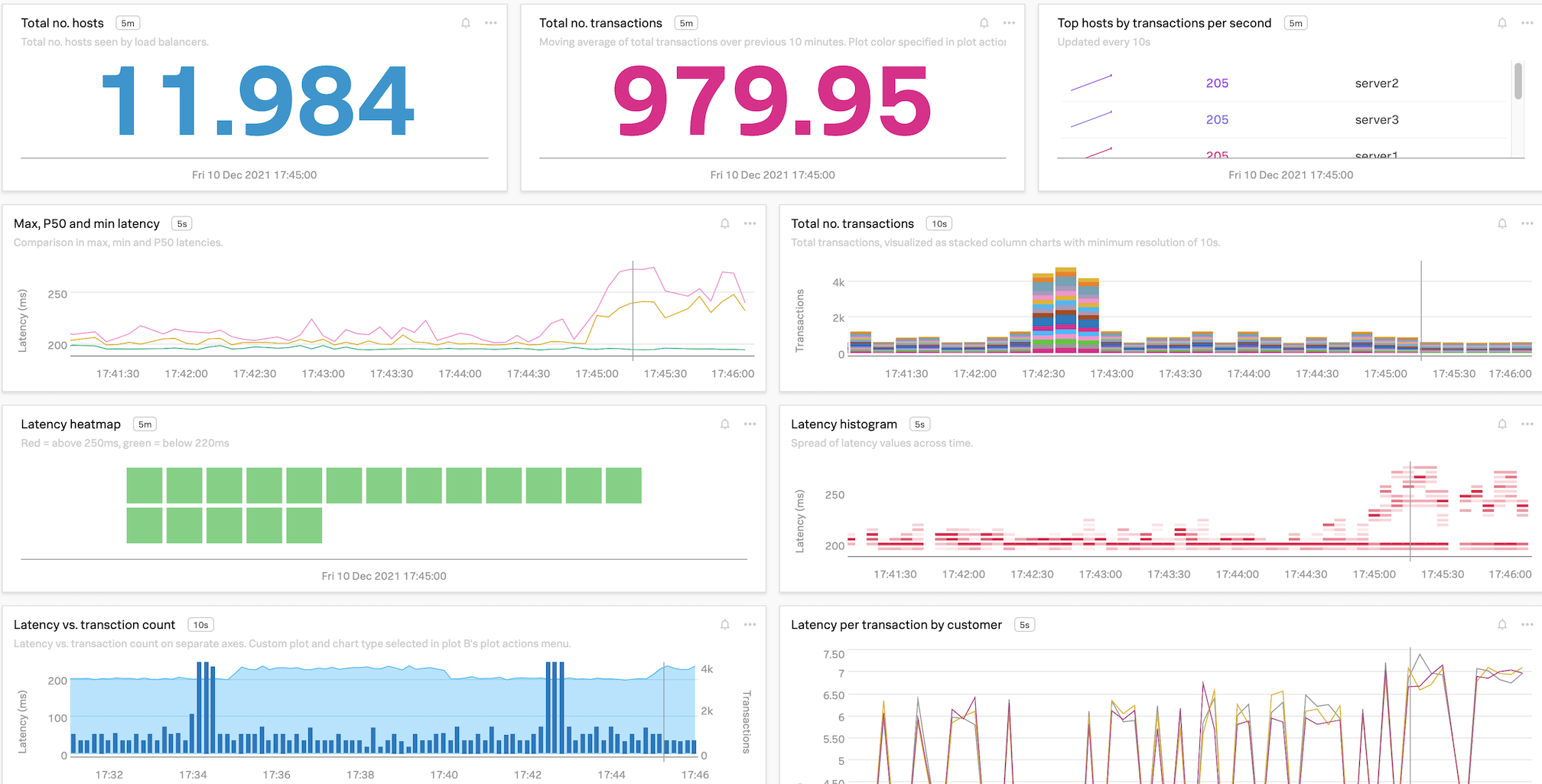
このモジュールでは、次のようなチャートとダッシュボードを作成し、それをチームページに接続します。


2. あなたのチームのページ
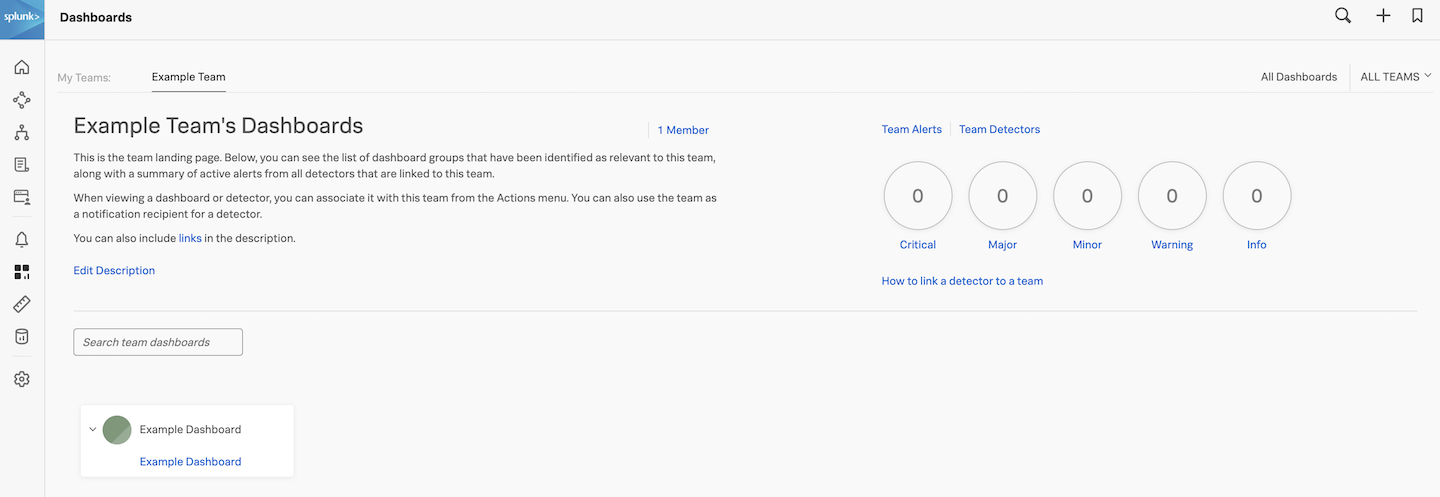
左のナビゲーションから 
 を開きます。あなたはすでにチームに割り当てられているので、チームダッシュボードが表示されます。
を開きます。あなたはすでにチームに割り当てられているので、チームダッシュボードが表示されます。
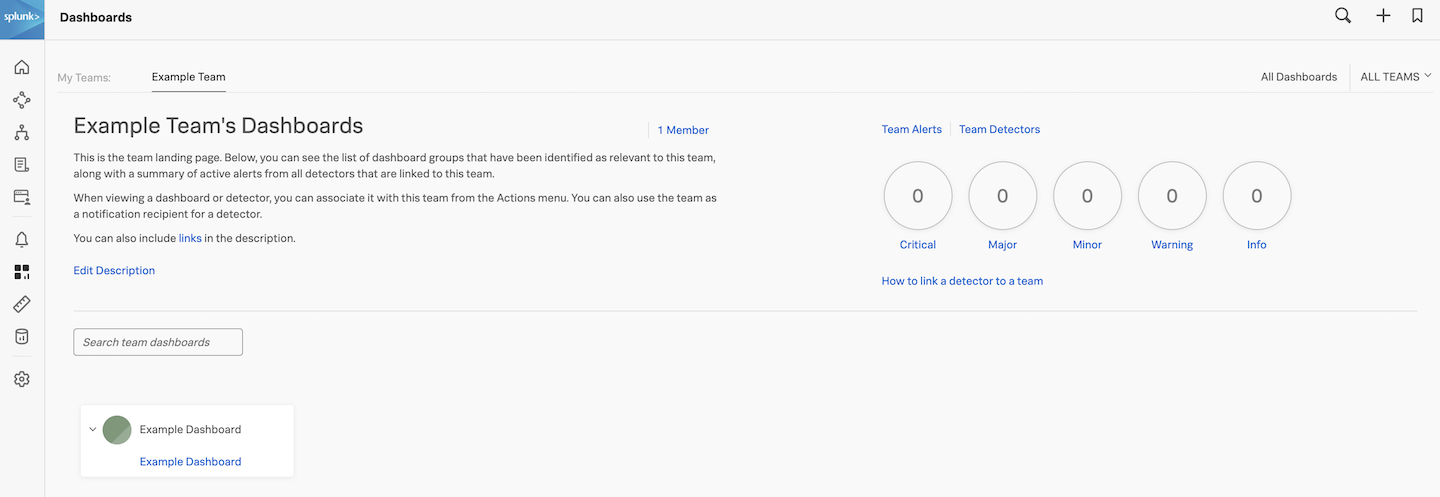
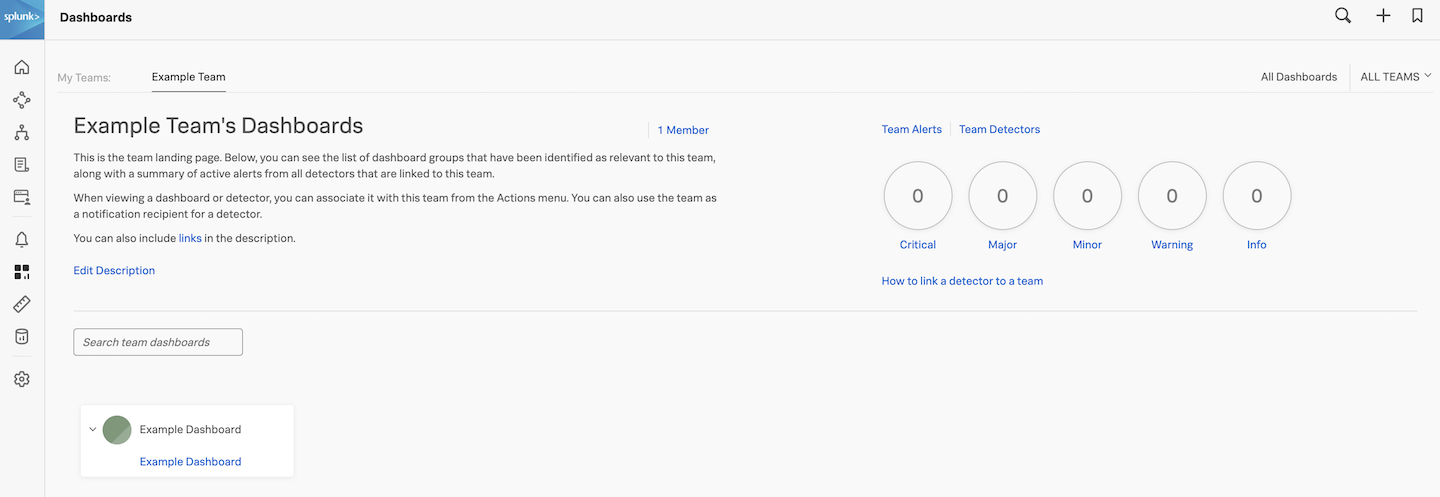
ここでは、チーム Example Team を例に挙げています。実際のワークショップでは、別のチーム名かも知れません。


このページには、チームメンバーの総数、チームのアクティブなアラートの数、チームに割り当てられているすべてのダッシュボードが表示されます。現在、ダッシュボードは割り当てられていませんが、この後で、あなたが作成する新しいダッシュボードをチームページに追加していきます。
3. サンプルチャート
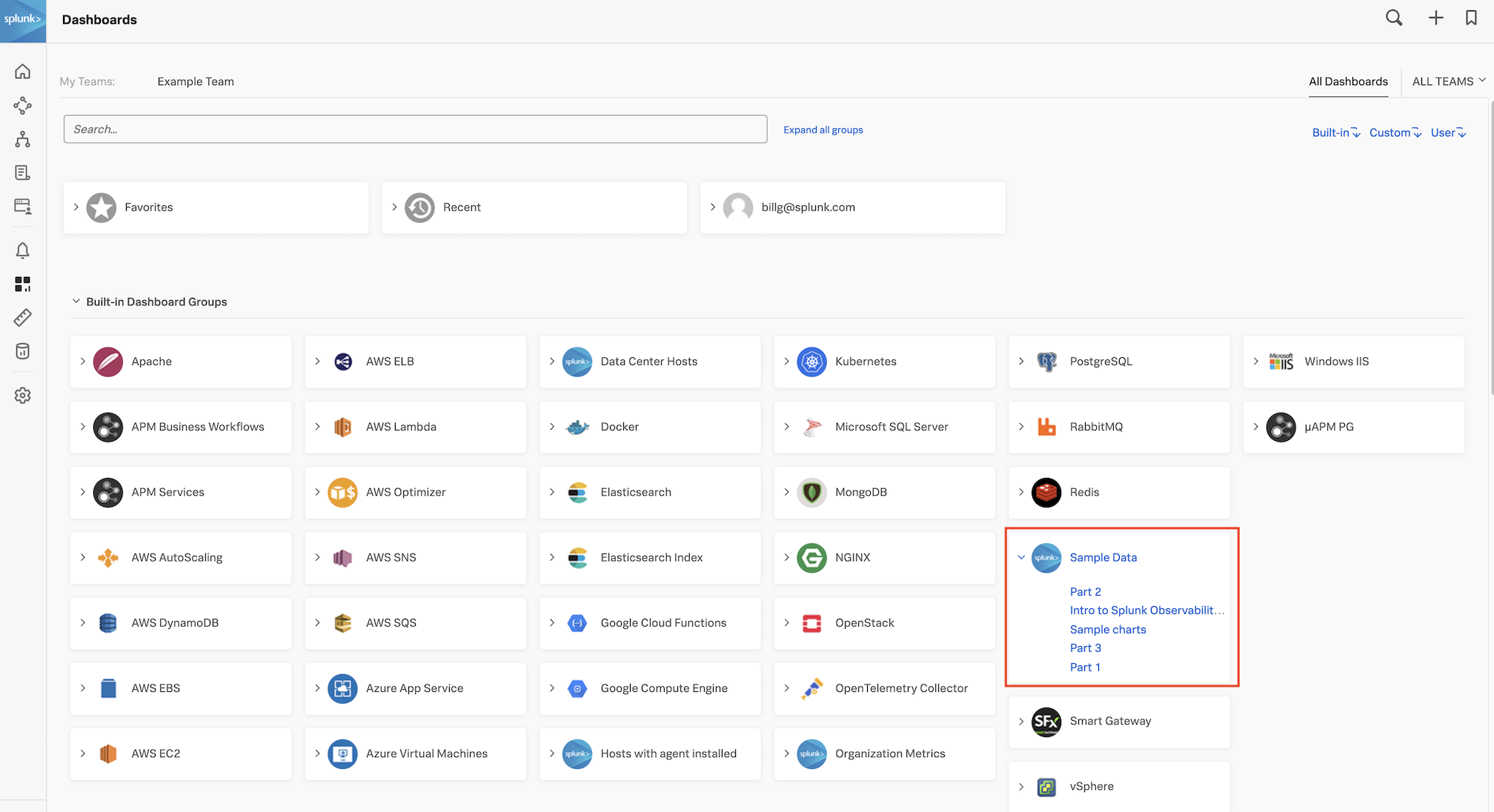
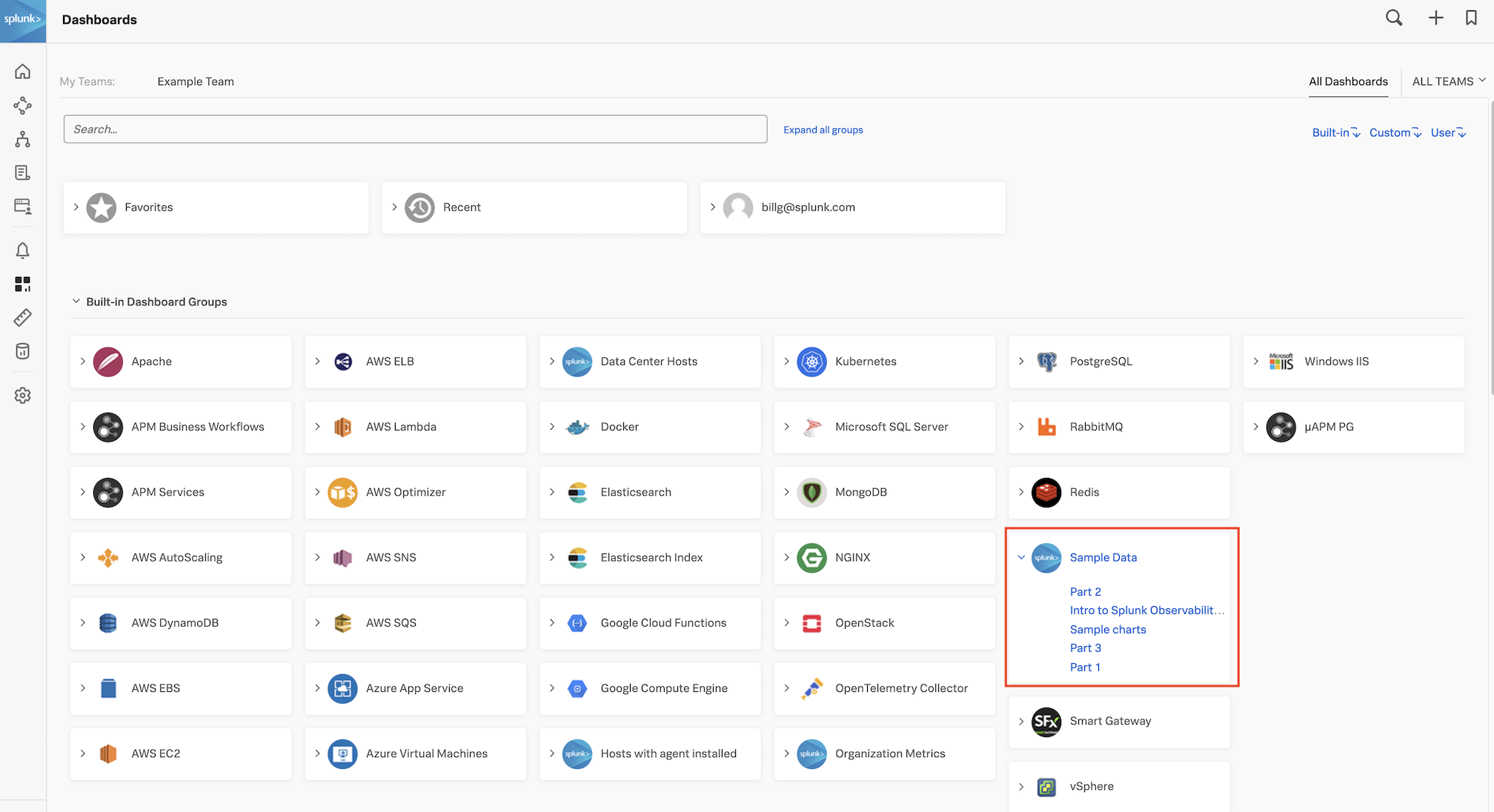
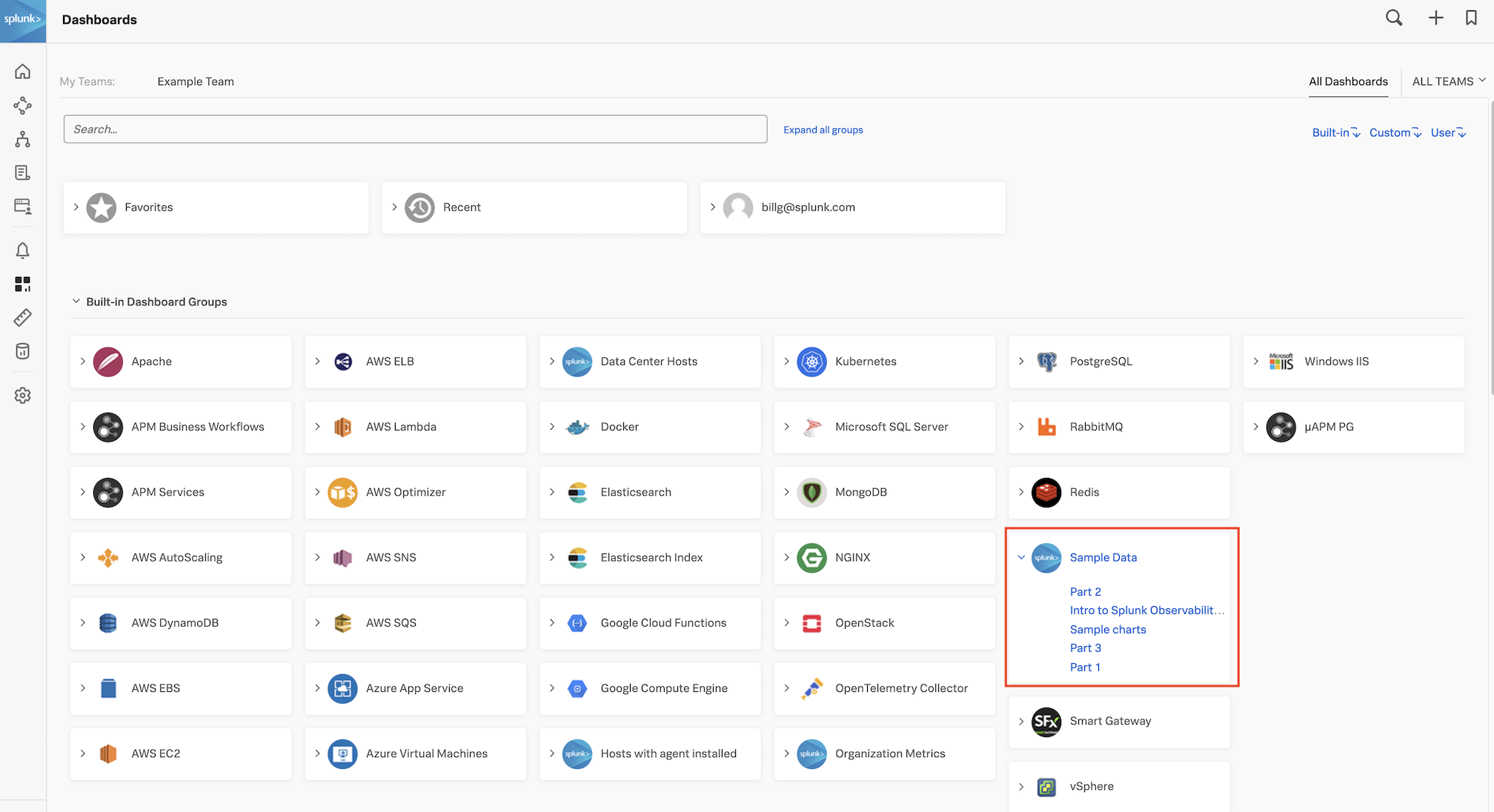
続けて、画面右上の All Dashboards をクリックします。事前に作成されたもの(プレビルドダッシュボード)も含め、利用可能なすべてのダッシュボードが表示されます。


すでにSplunk Agentを介してCloud APIインテグレーションや他のサービスからメトリクスを受信している場合は、これらのサービスに関連するダッシュボードが表示されます。
4. サンプルデータの確認
ダッシュボードの中に、 Sample Data というダッシュボードグループがあります。Sample Data ダッシュボードグループをクリックして展開し、Sample Charts ダッシュボードをクリックします。
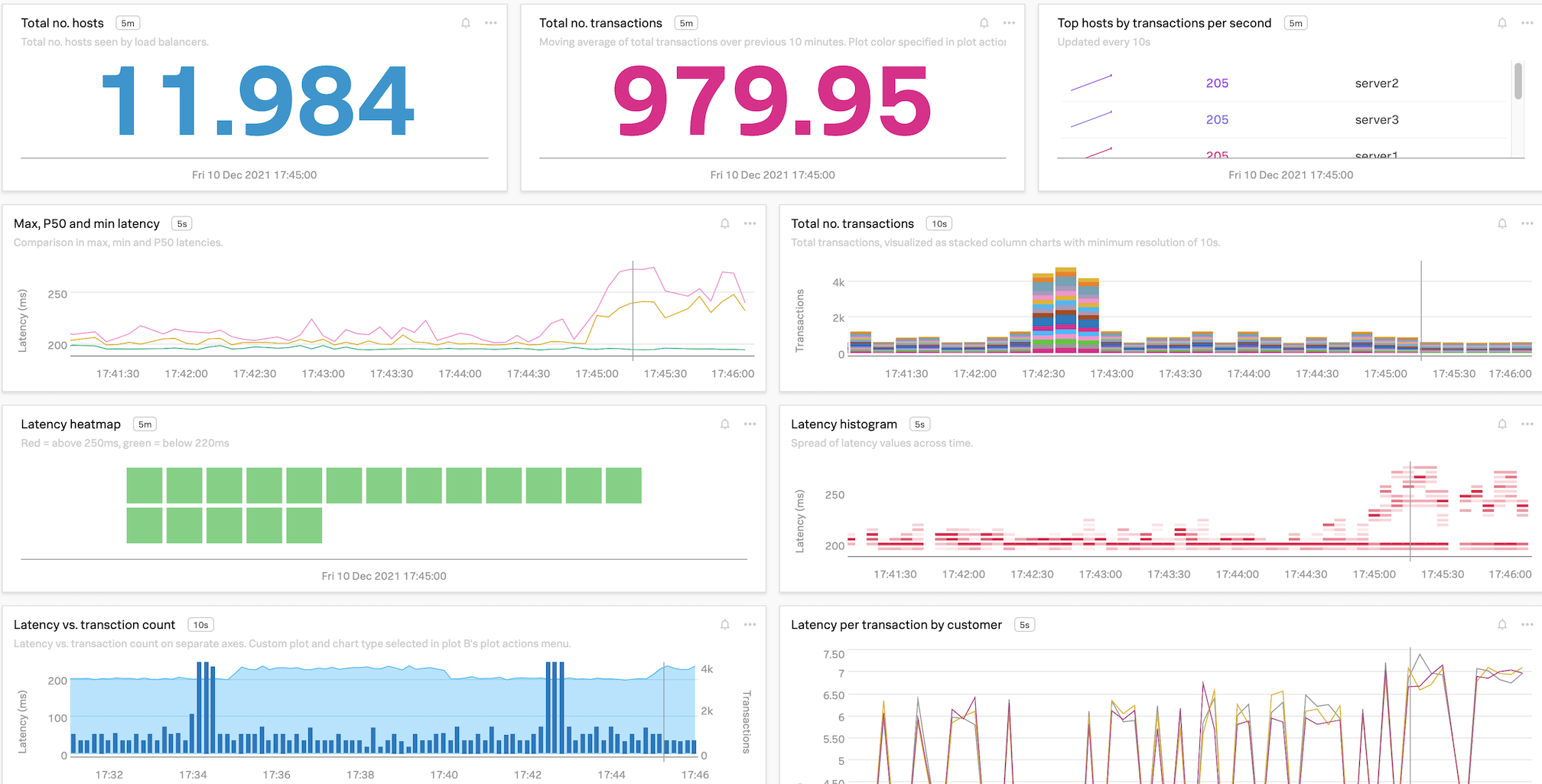
Sample Charts ダッシュボードでは、ダッシュボードでチャートに適用できる様々なスタイル、色、フォーマットのサンプルを示すチャートが表示されます。
このダッシュボードグループのすべてのダッシュボード(PART 1、PART 2、PART 3、INTRO TO SPLUNK OBSERVABILITY CLOUD)に目を通してみてください。


3. ダッシュボードのサブセクション
チャートを編集する
1. チャートの編集
Sample Data ダッシュボードにある Latency histogram チャートの3点 ... をクリックして、Open をクリックします(または、チャートの名前をクリックしてください、ここでは Latency histogram です)。


チャートエディターのUIには、Latency histogram チャートのプロットオプション、カレントプロット、シグナル(メトリック)が表示されます。


Plot Editor タブの Signal には、現在プロットしている demo.trans.latency というメトリックが表示されます。


いくつかの Line プロットが表示されます。18 ts という数字は、18個の時系列メトリックをチャートにプロットしていることを示しています。
異なるチャートタイプのアイコンをクリックして、それぞれの表示を確認してください。スワイプしながらその名前を確認してください。例えば、ヒートマップのアイコンをクリックします。


チャートがヒートマップに変わります。


Note
様々なチャートを使用してメトリクスを視覚化することができます。自分が望む視覚化に最も適したチャートタイプを選択してください。
各チャートタイプの詳細については、 Choosing a chart type を参照してください。
チャートタイプの Line をクリックすると、線グラフが表示されます。


2. タイムウィンドウの変更
また、Time ドロップダウンから Past 15 minutes に変更することで、チャートの時間枠を変更することができます。


3. データテーブルの表示
Data Table タブをクリックします。


18行が表示され、それぞれがいくつかの列を持つ時系列メトリックを表しています。これらの列は、メトリックのディメンションを表しています。demo.trans.latency のディメンジョンは次のとおりです。
demo_datacenterdemo_customerdemo_host
demo_datacenter 列では、メトリクスを取得している2つのデータセンター、Paris と Tokyo があることがわかります。
グラフの線上にカーソルを横に移動させると、それに応じてデータテーブルが更新されるのがわかります。チャートのラインの1つをクリックすると、データテーブルに固定された値が表示されます。
ここでもう一度 Plot editor をクリックしてデータテーブルを閉じ、このチャートをダッシュボードに保存して、後で使用しましょう。
チャートを保存する
1. チャートの保存
チャートの保存するために、名前と説明をつけましょう。チャートの名前 Copy of Latency Histogram をクリックして、名前を “現在のレイテンシー” に変更します。
説明を変更するには、 Spread of latency values across time. をクリックし、 リアルタイムでのレイテンシー値 に変更します。


Save Asボタンをクリックします。チャートに名前が付いていることを確認します。前のステップで定義した 現在のレイテンシー という名前が使用されますが、必要に応じてここで編集することができます。
Okボタンを押して続行します。


2. ダッシュボードの作成
Choose dashboard ダイアログでは、新しいダッシュボードを作成する必要があります。New Dashboard ボタンをクリックしてください。


これで、New Dashboard ダイアログが表示されます。ここでは、ダッシュボードの名前と説明を付け、Write Permissions で書き込み権限を設定します。
ダッシュボードの名前には、自分の名前を使って YOUR_NAME-Dashboard の形式で設定してください。
YOUR_NAME を自分の名前に置き換えてから、編集権限をEveryone can Read or Write からRestricted Read and Write access に変更してみてください。


ここには、自分のログイン情報が表示されます。つまり、このダッシュボードを編集できるのは自分だけということになります。もちろん、ダッシュボードやチャートを編集できる他のユーザーやチームを下のドロップボックスから追加することもできますが、今回は、Everyone can Read or Write に 再設定 して制限を解除し、Save ボタンを押して続行してください。
新しいダッシュボードが利用可能になり、選択されましたので、チャートを新しいダッシュボードに保存することができます。


ダッシュボードが選択されていることを確認して、Okボタンを押します。
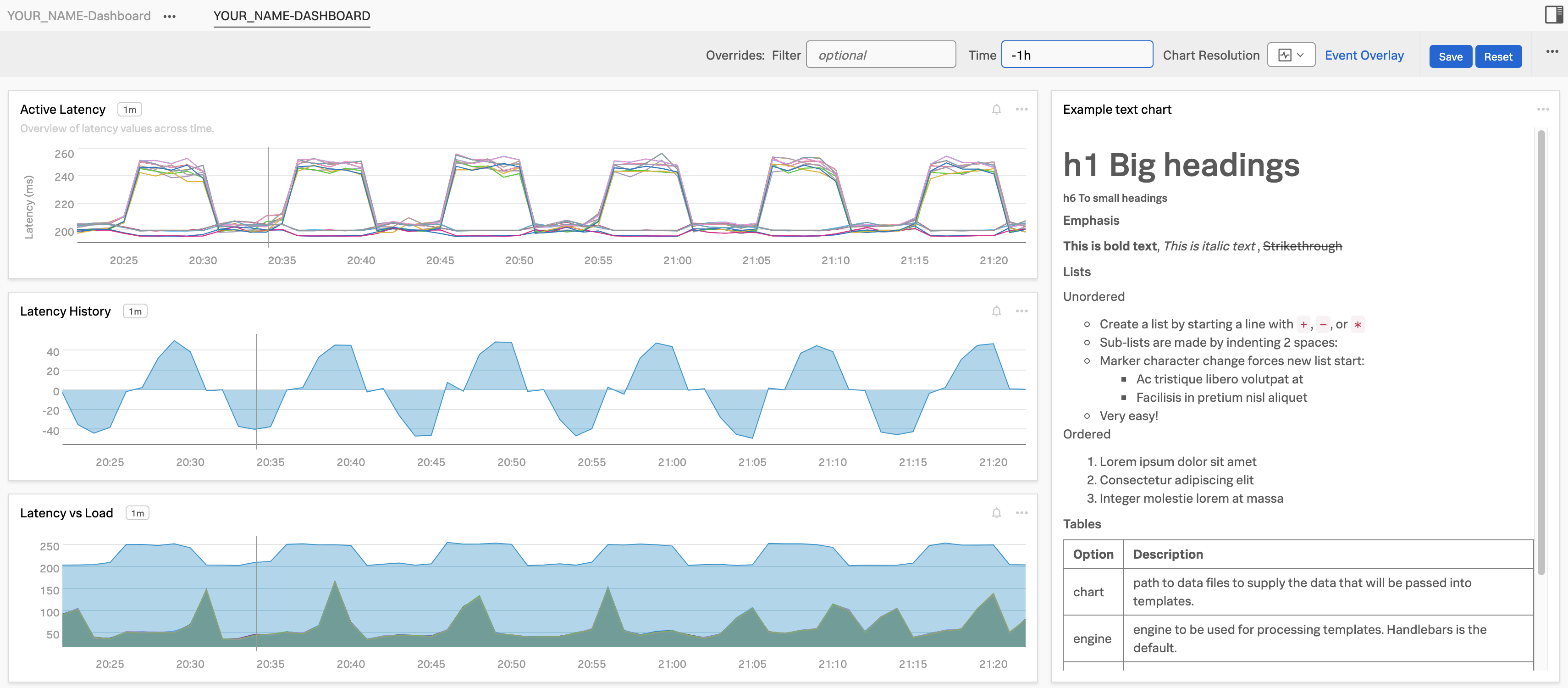
すると、下図のようにダッシュボードが表示されます。左上に、YOUR_NAME-DASHBOARD がダッシュボードグループ YOUR_NAME-Dashboard の一部であることがわかります。このダッシュボードグループに他のダッシュボードを追加することができます。


3. チームページへの追加
チームに関連するダッシュボードは、チームページにリンクさせるのが一般的です。そこで、後で簡単にアクセスできるように、ダッシュボードをチームページに追加してみましょう。
ナビバーのアイコンを再びクリックします。


これでチームダッシュボードに遷移します。ここでは、チーム Example Team を例にしていますが、ワークショップのものは異なります。


を押し、 Add Dashboard Group ボタンを押して、チームページにダッシュボードを追加します。
すると、 Select a dashboard group to link to this team ダイアログが表示されます。
検索ボックスにご自身のお名前(上記で使用したお名前)を入力して、ダッシュボードを探します。ダッシュボードがハイライトされるように選択し、Ok ボタンをクリックしてダッシュボードを追加します。


ダッシュボードグループがチームページの一部として表示されます。ワークショップを進めていくと、さらに多くのダッシュボードがここに表示されていくはずです。


次のモジュールでは、ダッシュボードのリンクをクリックして、チャートをさらに追加していきます!
3.3 フィルタと数式の使い方
1 新しいチャートの作成
それでは、新しいチャートを作成し、ダッシュボードに保存してみましょう。
UIの右上にある + アイコンを選択し、ドロップダウンから Chart を選択します。
または、ボタンをクリックすると、新しいチャートが作成されます。


これで、以下のようなチャートのテンプレートが表示されます。


プロットするメトリックを入力してみましょう。ここでは、demo.trans.latency というメトリックを使用します。
Plot Editor タブの Signal に demo.trans.latency を入力します。


すると、折れ線グラフが表示されるはずです。時間を15分に切り替えてみてください。


2. フィルタリングと分析
次に、Paris データセンターを選択して分析を行ってみましょう。そのためにはフィルタを使用します。
Plot Editor タブに戻り、Add Filter をクリックして、入力補助として選択肢が出てくるので、そこから demo_datacenter を選択し、Paris を選択します。


F(x) 欄に分析関数 Percentile:Aggregation を追加し、値を 95 にします(枠外をクリックすると設定が反映されます)。


Percentile 関数やその他の関数の情報は、Chart Analytics を参照してください。
3. タイムシフト分析を追加
それでは、以前のメトリックと比較してみましょう。... をクリックして、ドロップダウンから Clone をクリックし、Signal A をクローンします。


A と同じような新しい行が B という名前で表示され、プロットされているのがわかります。


シグナル B に対して、F(x) 列に分析関数 Timeshift を追加し、1w(もしくは 7d でも同じ意味です)と入力し、外側をクリックして反映させます。


右端の歯車をクリックして、Plot Color を選択(例:ピンク)すると、 B のプロットの色を変更できます。


Close をクリックして、設定を終えます。
シグナル A (過去15分)のプロットが青、1週間前のプロットがピンクで表示されています。
より見やすくするために、Area chart アイコンをクリックして表示方法を変更してみましょう。


これで、前週にレイテンシーが高かった時期を確認することができます。
次に、Override バーの Time の隣にあるフィールドをクリックし、ドロップダウンから Past Hour を 選択してみましょう。


4. 計算式を使う
ここでは、1日と7日の間のすべてのメトリック値の差をプロットしてみましょう。
Enter Formula をクリックして、A-B (AからBを引いた値)を入力し、C を除くすべてのシグナルを隠します(目アイコンの選択を解除します)。


これで、 A と B のすべてのメトリック値の差だけがプロットされているのがわかります。B のメトリック値が、その時点での A のメトリック値よりも何倍か大きな値を持っているためです。
次のモジュールで、チャートとディテクターを動かすための SignalFlow を見てみましょう。
3.4 SignalFlow
1. はじめに
ここでは、Observability Cloud の分析言語であり、Monitoring as Codeを実現するために利用する SignalFlow について見てみましょう。
Splunk Infrastructure Monitoring の中心となるのは、Python ライクな、計算を実行する SignalFlow 分析エンジンです。SignalFlow のプログラムは、ストリーミング入力を受け取り、リアルタイムで出力します。SignalFlow には、時系列メトリック(MTS)を入力として受け取り、計算を実行し、結果の MTS を出力する分析関数が組み込まれています。
- 過去の基準との比較する(例:前週との比較)
- 分布したパーセンタイルチャートを使った母集団の概要を表示する
- 変化率(またはサービスレベル目標など、比率で表されるその他の指標)が重要な閾値を超えたかどうか検出する
- 相関関係にあるディメンジョンの発見する(例:どのサービスの挙動がディスク容量不足の警告と最も相関関係にあるかの判断する)
Infrastructure Monitoring は、Chart Builder ユーザーインターフェイスでこれらの計算を行い、使用する入力 MTS とそれらに適用する分析関数を指定できます。また、SignalFlow API を使って、SignalFlow のプログラムを直接実行することもできます。
SignalFlow には、時系列メトリックを入力とし、そのデータポイントに対して計算を行い、計算結果である時系列メトリックを出力する、分析関数の大規模なライブラリが組み込まれています。
2. SignalFlow の表示
チャートビルダーで View SignalFlow をクリックします。


作業していたチャートを構成する SignalFlow のコードが表示されます。UI内で直接 SignalFlow を編集できます。ドキュメントには、SignalFlow の関数やメソッドの 全てのリスト が掲載されています。
また、SignalFlow をコピーして、API や Terraform とやり取りする際に使用して、Monitoring as Code を実現することもできます。


A = data('demo.trans.latency', filter=filter('demo_datacenter', 'Paris')).percentile(pct=95).publish(label='A', enable=False)
B = data('demo.trans.latency', filter=filter('demo_datacenter', 'Paris')).percentile(pct=95).timeshift('1w').publish(label='B', enable=False)
C = (A-B).publish(label='C')
View Builder をクリックすると、Chart Builder の UI に戻ります。


この新しいチャートをダッシュボードに保存してみましょう!
ダッシュボードにチャートを追加する
1. 既存のダッシュボードに保存する
右上に YOUR_NAME-Dashboard と表示されていることを確認しましょう
これは、あなたのチャートがこのダッシュボードに保存されることを意味します。
チャートの名前を Latency History とし、必要に応じてチャートの説明を追加します。


Save And Close をクリックします。これで、ダッシュボードに戻ると2つのチャートが表示されているはずです!

 では、先ほどのチャートを元に、もう一つのチャートをさくっと追加してみましょう。
では、先ほどのチャートを元に、もう一つのチャートをさくっと追加してみましょう。
2. チャートのコピー&ペースト
ダッシュボードの Latency History チャート上の3つのドット ... をクリックし、 Copy をクリックします。


ページ左上の + の横に赤い円と白い1が表示されていれば、チャートがコピーされているということになります。
ページ上部の 
 をクリックし、メニューの Paste Charts をクリックしてください (また、右側に 1 が見える赤い点があるはずです)。
をクリックし、メニューの Paste Charts をクリックしてください (また、右側に 1 が見える赤い点があるはずです)。


これにより、先程のチャートのコピーがダッシュボードに配置されます。


3. 貼り付けたチャートを編集する
ダッシュボードの Latency History チャートの3つの点 ... をクリックし、Open をクリックします(または、チャートの名前(ここでは Latency History)をクリックすることもできます)。
すると、再び編集できる環境になります。
まず、チャートの右上にあるタイムボックスで、チャートの時間を -1h(1時間前から現在まで) に設定します。そして、シグナル「A」の前にある目のアイコンをクリックして再び表示させ、「C」 を非表示にし、Latency history の名前を Latency vs Load に変更します。


Add Metric Or Event ボタンをクリックします。これにより、新しいシグナルのボックスが表示されます。シグナル D に demo.trans.count と入力・選択します。


これにより、チャートに新しいシグナル D が追加され、アクティブなリクエストの数が表示されます。demo_datacenter:Paris のフィルタを追加してから、 Configure Plot ボタンをクリックしロールアップを Auto (Delta) から Rate/sec に変更します。名前を demo.trans.count から Latency vs Load に変更します。


最後に Save And Close ボタンを押します。これでダッシュボードに戻り、3つの異なるチャートが表示されます。


次のモジュールでは、「説明」のメモを追加して、チャートを並べてみましょう!
ノートの追加とダッシュボードのレイアウト
1. メモの追加
ダッシュボードには、ダッシュボードの利用者を支援するための短い「説明」ペインを配置することがよくあります。
ここでは、New Text Note ボタンをクリックして、ノートを追加してみましょう。


すると、ノートエディターが開きます。


ノートに単なるテキスト以外のものを追加できるように、Splunk ではこれらのノート/ペインで Markdown を使用できるようにしています。
Markdown は、ウェブページでよく使われるプレーンテキストを使ってフォーマットされたテキストを作成するための軽量なマークアップ言語です。
たとえば、以下のようなことができます (もちろん、それ以外にもいろいろあります)。
- ヘッダー (様々なサイズで)
- 強調スタイル
- リストとテーブル
- リンク: 外部の Web ページ (ドキュメントなど) や他の Splunk IM ダッシュボードへの直接リンクできます
以下は、ノートで使用できる上記のMarkdownオプションの例です。
# h1 Big headings
###### h6 To small headings
##### Emphasis
**This is bold text**, *This is italic text* , ~~Strikethrough~~
##### Lists
Unordered
+ Create a list by starting a line with `+`, `-`, or `*`
- Sub-lists are made by indenting 2 spaces:
- Marker character change forces new list start:
* Ac tristique libero volutpat at
+ Facilisis in pretium nisl aliquet
* Very easy!
Ordered
1. Lorem ipsum dolor sit amet
2. Consectetur adipiscing elit
3. Integer molestie lorem at massa
##### Tables
| Option | Description |
| ------ | ----------- |
| chart | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
#### Links
[link to webpage](https://www.splunk.com)
[link to dashboard with title](https://app.eu0.signalfx.com/#/dashboard/EaJHrbPAEAA?groupId=EaJHgrsAIAA&configId=EaJHsHzAEAA "Link to the Sample chart Dashboard!")
上記をコピーボタンでコピーして、Edit ボックスにペーストしてみてください。
プレビューで、どのように表示されるか確認できます。
2. チャートの保存
ノートチャートに名前を付けます。この例では、Example text chart としました。そして、Save And Close ボタンを押します。


これでダッシュボードに戻ると、メモが追加されました。


3. チャートの順序や大きさを変更
デフォルトのチャートの順番やサイズを変更したい場合は、ウィンドウをドラッグして、チャートを好きな場所に移動したり、サイズを変更したりすることができます。
チャートの 上側の枠 にマウスポインタを移動すると、マウスポインタがドラッグアイコンに変わります。これで、チャートを任意の場所にドラッグすることができます。


ここでは、 Latency vs Load チャートを Latency History と Example text chart の間に移動してください。


チャートのサイズを変更するには、側面または底面をドラッグします。
最後の練習として、ノートチャートの幅を他のチャートの3分の1程度にしてみましょう。チャートは自動的に、サポートしているサイズの1つにスナップします。他の3つのチャートの幅を、ダッシュボードの約3分の1にします。ノートを他のチャートの左側にドラッグして、他の23個のチャートに合わせてサイズを変更します。
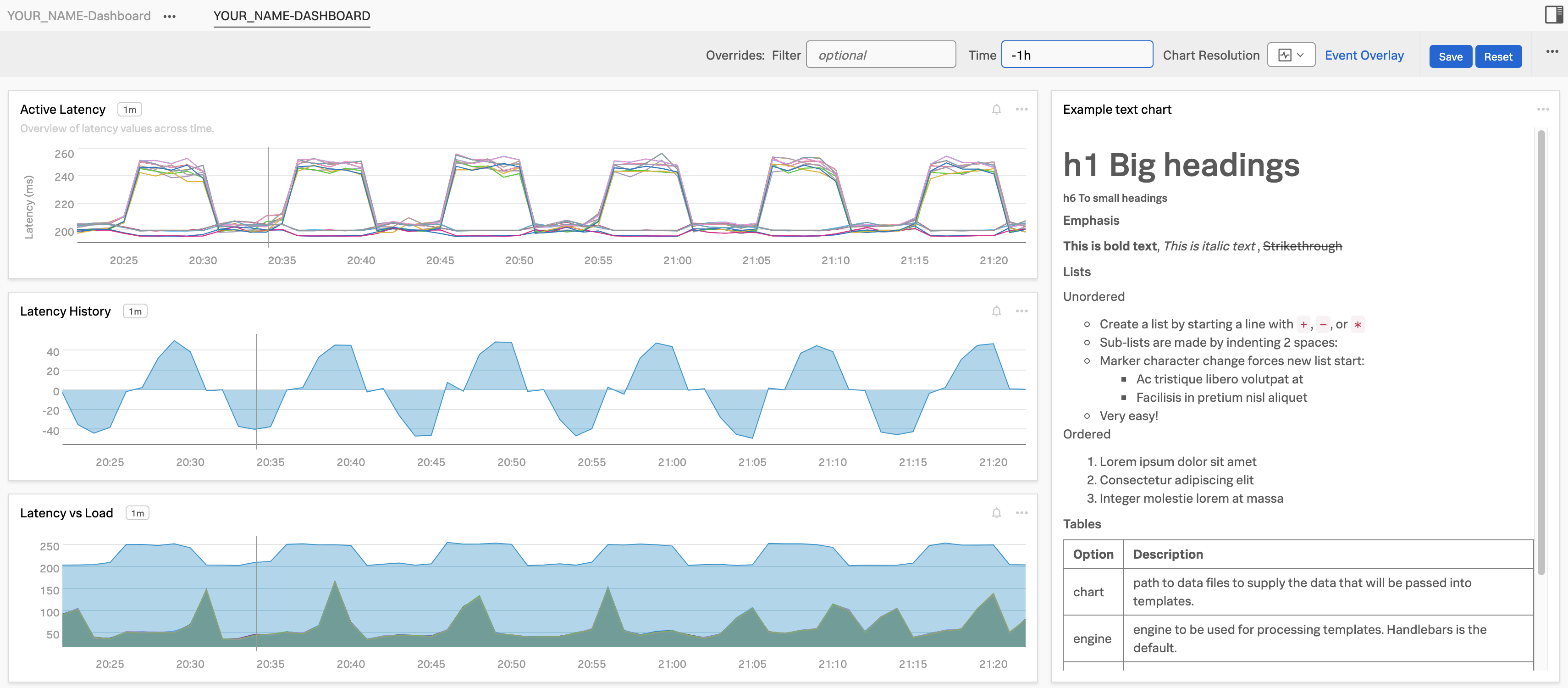
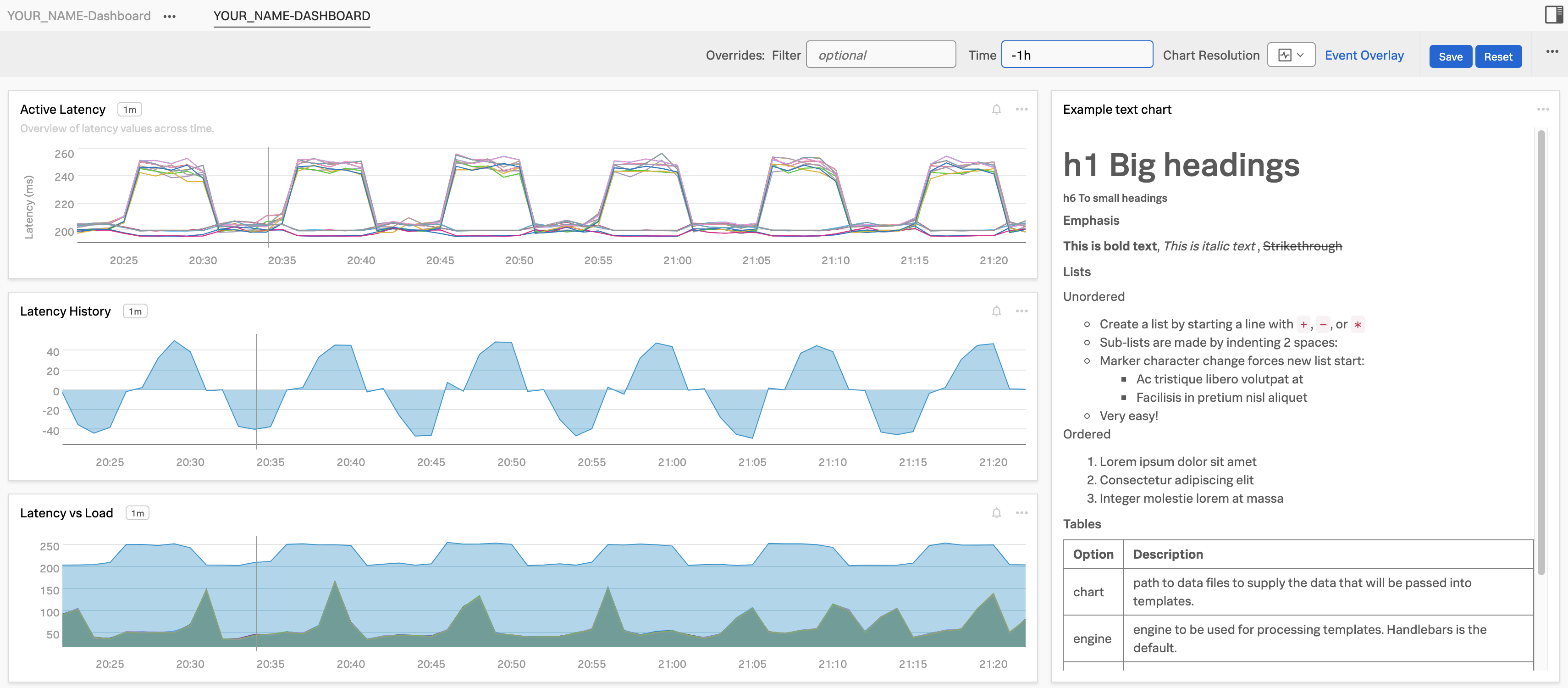
最後に、時間を -1h に設定すると、以下のようなダッシュボードになります。


次は、ディテクターの登場です!

 を開きます。あなたはすでにチームに割り当てられているので、チームダッシュボードが表示されます。
を開きます。あなたはすでにチームに割り当てられているので、チームダッシュボードが表示されます。