Splunk RUMのサブセクション 1. 概要 RUM ワークショップの概要 このSplunk Real User Monitoring (RUM) ワークショップの目的は以下の通りです。
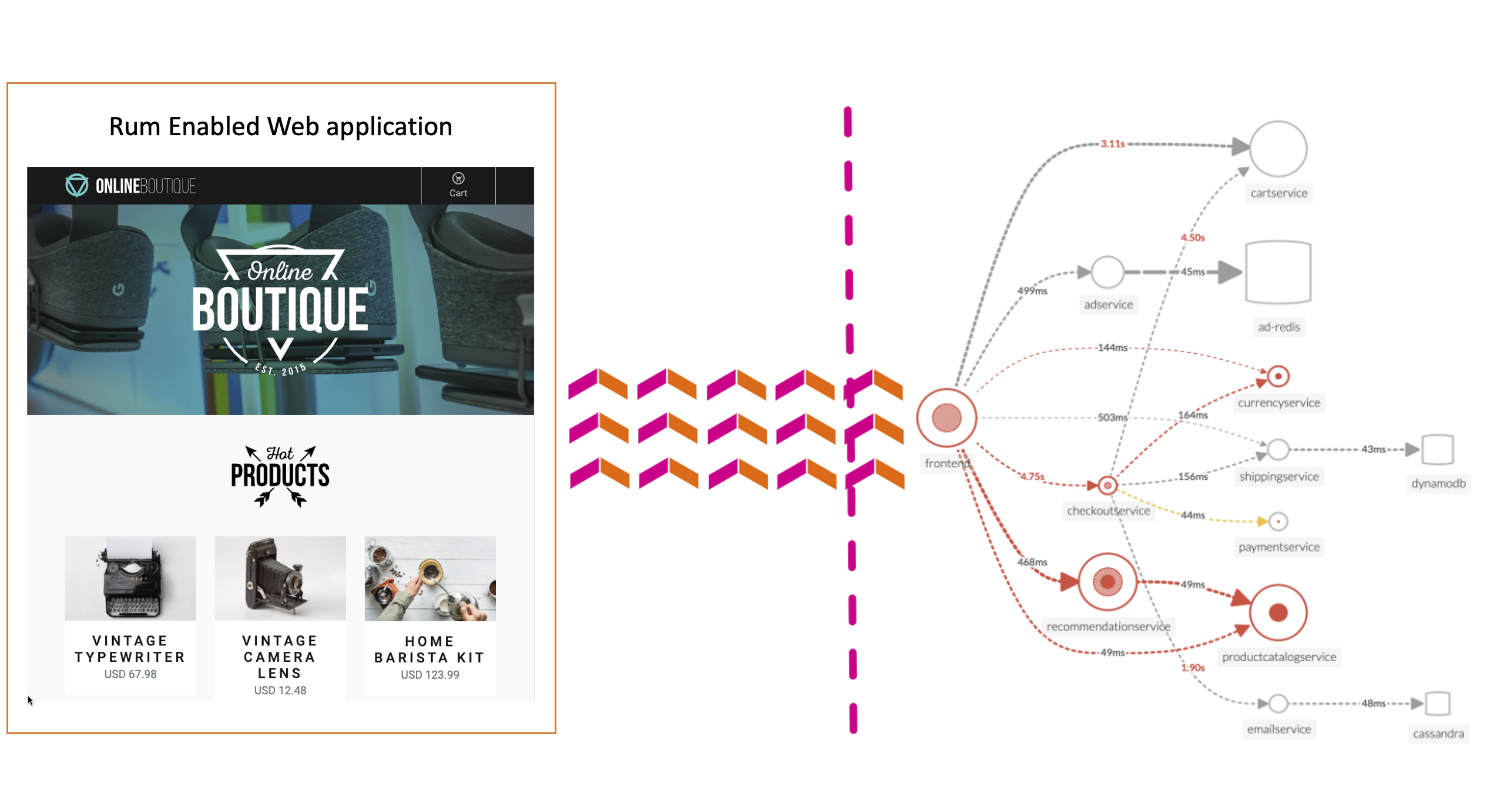
素敵な商品を買えるOnline Boutiqueサイトでトラフィックを発生させ、RUM ユーザーセッション
Application Summary Dashboard (モバイル、Web両方) でアプリケーション全体のパフォーマンスの概要を確認します
RUM メトリクスで、特定のWebサイトやモバイルアプリのパフォーマンスを検証します
Webサイトやバックエンドサービスの問題を調査します
(オプション) あなたのWebサイトへの RUM の追加方法を学びます
この目的のため、Online Boutiqueで様々な商品を注文することになります。Online Boutiqueで買い物をするとき、あなたはユーザーセッション
この Web サイトでいくつかの問題に遭遇することがなりますが、Splunk RUM を使用して問題を特定し、開発者が問題を解決できるようにします。
RUM 単体のワークショップの場合、ワークショップ講師が RUM を導入しているOnline BoutiqueのURLをお知らせします。
IM/APM ワークショップの一環としてこのセッションを実施する場合、講師側でRUMを有効にした後、現在お使いのOnline Boutiqueを使用することが可能です。
これらのOnline Boutiqueには、それぞれ数人の合成ユーザー(シミュレートされたユーザーセッション)が訪問しており、これによって、後で分析するためのより多くのライブデータを生成することができます。
2. Online BoutiqueでのRUMの利用例 Online Boutiqueのアドレスを探します Online Boutiqueのウェブショップで買い物しトラフィックを生成させます 1. RUMが有効化されたOnline BoutiqueのURL 前のセクションで説明したように、RUMホスト上で動作するOnline Boutiqueを使用します。
RUMのみのワークショップに参加される方は、使用するシステムは既に準備されていますので、RUMインスタンスのURLを受け取った後、セクション4 Online Boutiqueを使ってシステムに負荷を与える まで進むことができます。
2. RUM Access Token の入手 APMワークショップでサービスをインストールしました。これから、RUM機能もデプロイメントに追加していきます。
まず、RUM Authorization スコープを持つ RUM_ACCESS_TOKEN を取得する必要があります。ワークショップのRUM Access Tokenは、 settings Access Tokens を選択することで見つけることができます。
講師が使用するように指示したRUMワークショップトークン(例: O11y-Workshop-RUM-TOKEN )を展開し、 Show Token をクリックしてトークンを表示します。 Copy Default トークンは使用しないでください。トークンのAuthorization ScopeがRUMであることを確認してください。
このワークショップのために、皆さんが行う演習に適した設定をしたRUM Tokenを作成ししています。
進行中のシェルスクリプトで環境変数 RUM_TOKEN を作成し、デプロイメントをパーソナライズします。
export RUM_TOKEN = <replace_with_O11y-Workshop-RUM-TOKEN>3. RUMを組み込んだOnline Boutiqueのデプロイ EC2インスタンスのkubernetes(K3s)にOnline Boutiqueのアプリケーションをデプロイするには、元のデプロイメントを削除し、RUM用のapm configスクリプトを実行し、RUMのデプロイメントを適用します。
Deploy Online Boutique with RUM
Partial Deployment Output cd ~/workshop/apm
kubectl delete -f deployment.yaml
kubectl apply -f deployment.yaml ......
Adding RUM_TOKEN to deployment
deployment.apps/recommendationservice created
service/recommendationservice created
deployment.apps/productcatalogservice created
service/productcatalogservice created
deployment.apps/cartservice created
service/cartservice created
deployment.apps/adservice created
service/adservice created
deployment.apps/paymentservice created
service/paymentservice created
deployment.apps/loadgenerator created
service/loadgenerator created
deployment.apps/shippingservice created
service/shippingservice created
deployment.apps/currencyservice created
service/currencyservice created
deployment.apps/redis-cart created
service/redis-cart created
deployment.apps/checkoutservice created
service/checkoutservice created
deployment.apps/frontend created
service/frontend created
service/frontend-external created
deployment.apps/emailservice created
service/emailservice created
deployment.apps/rum-loadgen-deployment created 変数未セットに関するメッセージが表示された場合
kubectl delete -f deployment.yaml コマンドを実行しAPM環境のデプロイ削除します。
次にガイド、メッセージに表示されていた変数をexportし上記のデプロイスクリプトを再実行します。
4. Online Boutiqueを使ってシステムに負荷を与える 皆さんと一緒にOnline Boutiqueに接続し買い物をシミュレートする合成ユーザーもいます。これにより、複数の場所からのトラフィックが発生し、よりリアルなデータが得られます。
ワークショップ講師からURLを受け取っているはずです。
新しいWebブラウザを立ち上げ http://{==RUM-HOST-EC2-IP==}:81/ にアクセスするとRUMが有効化されたOnline Boutiqueが表示されます。
5. トラフィックを発生させる この演習の目的は、RUMが有効化されたOnline Boutiqueを閲覧し、さまざまな商品と数量の組み合わせで購入することです。
さらに別のブラウザやスマートフォンからアクセスすることもできます。
これにより複数のセッションが作成され、調査することができます。じっくりと吟味して、いろいろな商品を購入しカートに入れてください。
Home Barista Kitかっこよくないですか?… ショッピングを楽しんでください!
3. 自分のWebサイトでRUMを有効化する場合の例 ブラウザでOnline BoutiqueのウェブページのオリジナルのHEADセクション(またはここにある例を使用)をチェックします ワークショップ Online Boutique の Webアドレスを検索します Online Boutiqueに加えられた変更を確認します 1. RUMなしのOnline Boutiqueのオリジナルコードを確認する APMセッションの一部でEC2インスタンスにOnline Boutiqueをインストールしていれば、ポート番号81でサイトにアクセスできます。
Online BoutiqueがインストールされたEC2インスタンスにアクセスできない場合は、講師からRUMがインストールされていないOnline BoutiqueのURLを教えてもらい、次のステップに進んでください。
2. RUM Access Tokenの入手 これから行うデプロイメントは、RUM ワークショップセクションの一部としても使用されます。Splunk UIからRUM Access Tokenを取得する必要があります。ワークショップのアクセストークンは、左下の » をクリックし Settings → Access Tokens を選択すると見つけることができます。
講師が使用するように指示したRUMワークショップトークン(例: O11y-Workshop-RUM-TOKEN )を展開し、 Show Token をクリックしてトークンを公開します。 Copy Default のトークンは使用しないでください。トークンのAuthorization ScopeがRUMであることを確認してください。
新規にトークンを作らないでください
このワークショップのために、皆さんが行う演習に適した設定をしたRUM Tokenを作成しています。
EC2にSSHアクセスしているシェルスクリプトで環境変数 RUM_TOKEN を作成し、デプロイメントをパーソナライズします。
export RUM_TOKEN = <replace_with_O11y-Workshop-RUM-TOKEN>2. Online Boutiqueのデプロイ Online BoutiqueアプリケーションをK3sにデプロイするには、apm configスクリプトを実行し、デプロイを適用してください。
Deploy Online Boutique
Deployment Output cd ~/workshop/apm
kubectl apply -f deployment.yaml deployment.apps/checkoutservice created
service/checkoutservice created
deployment.apps/redis-cart created
service/redis-cart created
deployment.apps/productcatalogservice created
service/productcatalogservice created
deployment.apps/loadgenerator created
service/loadgenerator created
deployment.apps/frontend created
service/frontend created
service/frontend-external created
deployment.apps/paymentservice created
service/paymentservice created
deployment.apps/emailservice created
service/emailservice created
deployment.apps/adservice created
service/adservice created
deployment.apps/cartservice created
service/cartservice created
deployment.apps/recommendationservice created
service/recommendationservice created
deployment.apps/shippingservice created
service/shippingservice created
deployment.apps/currencyservice created
service/currencyservice created 変数未セットに関するメッセージが表示された場合
kubectl delete -f deployment.yaml コマンドを実行しAPM環境のデプロイ削除します。
次にガイド、メッセージに表示されていた変数をexportし上記のデプロイスクリプトを再実行します。
ウェブブラウザーを起動し、Online Boutiqueにアクセスします。 (以前使用したもの、または新しくワークショップ講師が提供したもの)。RUMなしのOnline Boutiqueが起動していることが確認できます。
下記のお使いのブラウザの説明に従ってください。
1.1 Chrome, FireFox & Microsoft Edge ユーザー - ページのソースを確認 Chrome、Firefox、Microsoft Edgeでは、Online Boutiqueのサイト上で右クリックすると、 「ページのソースを表示」 のオプションが表示されます。
これを選択すると、HTMLページのソースコードが別のタブで表示されます。
成功すれば、 2 - 変更前のHEADセクションの確認 へ進みます。
1.2 Safari ユーザー - ページのソースを確認 Safariでは機能を有効化する必要がある場合があります。OS Xメニューバーの Safari の配下にある 「設定」 をクリックします。
ダイアログがポップアップしますので、 「詳細」 ペイン内の 「メニューバーに"開発"メニューを表示」 にチェックをいれ、ダイアログボックスを閉じます。
Online Boutiqueを右クリックすると、「ページのソースを表示する」オプションが表示されるようになります。
Online Boutiqueでそのオプションを選択すると、以下のようなHTMLソースコードが表示されます。
成功すれば、 2 - 変更前のHEADセクションの確認 へ進みます。
1.3 Internet Explorer ユーザー - ページのソースを確認 Internet Explorer 11 をお使いの場合、この演習では Web/RUM 用のSplunk Open Telemetry JavaScriptの特定のバージョンが必要になるため、問題が発生する可能性があります。
ただし、Online Boutiqueサイトを右クリックすると、「ソースを表示」 のオプションが表示され、必要な変更を確認することができます。
Online Boutiqueでそのオプションを選択すると、以下のようなHTMLソースコードが表示されます。
2 - 変更前のHEADセクションの確認 RUMのための変更は、WebページのHEADセクションで実施します。以下は、あなたのローカルのBaseバージョンにあるべきオリジナルの行です。
Splunk または Open Telemetry Beacon (RUM Metrics と Traces を送信するために使用される関数) への参照はありません。
3. RUM有効Online Boutiqueのウェブ(URL)を探す RUMで使用するOnline Boutiqueは、RUM有効インスタンスのIPアドレスの81番ポートで見ることができます。URLはワークショップの講師から提供されます。
このRUMのセッションでは、講師が用意したRUM有効Online Boutiqueにアクセスできます。新しいウェブブラウザを開き、 http://{==RUM-HOST-EC2-IP==}:81/ にアクセスすると、RUM有効Online Boutiqueが動作しているのが見えます。ここでも、前のセクションで説明したように、HTMLページのソースを表示します。
4. RUMを有効にするために行った変更をHEADセクションで確認 RUMに必要な変更は、WebページのHEADセクションに配置されます。以下は、RUMを有効にするために必要な変更を加えたhostsの更新されたHEADセクションです。
最初の3行(赤色でマーク)は、RUMトレースを有効にするためにWebページのHEADセクションに追加されています。最後の3行(青色でマーク)はオプションで、カスタムRUMイベントを有効にするために使用します。
< script src = "https://cdn.signalfx.com/o11y-gdi-rum/latest/splunk-otel-web.js" type = "text/javascript" ></ script >
< script > window . SplunkRum && window . SplunkRum . init ({ beaconUrl : "https://rum-ingest.eu0.signalfx.com/v1/rum" ,
rumAuth : "1wCqZVUWIP5XSdNjPoQRFg" , app : "ksnq-store" , environment : "ksnq-workshop" });</ script >
< script >
const Provider = SplunkRum . provider ;
var tracer = Provider . getTracer ( 'appModuleLoader' );
</ script > 最初の行は、Splunk Open Telemetry Javascript ファイルをダウンロードする場所を指定しています。https://cdn.signalfx.com/o11y-gdi-rum/latest/splunk-otel-web.js 2行目は、Beacon URLでトレースの送信先を定義しています。 {beaconUrl: "https://rum-ingest.eu0.signalfx.com/v1/rum" また、Access Tokenを追加しています。 rumAuth: "1wCqZVUWIP5XSdNjPoQRFg" (もちろんこれは例です。全てのアプリケーションに対して、複数のRUM Access Tokenを作成することができます。) * また、SPLUNK RUM UIで使用するために、アプリケーション名や環境などの識別タグをRUMトレースに追加するために使用されます。 app: "ksnq-store", environment: "ksnq-workshop"} Info
この例ではアプリ名は ksnq-store ですが、これはワークショップでは異なるでしょう。RUMセッションで使用するアプリ名と環境は講師に確認し、メモしておいてください。
上記の2行だけであなたのWebサイトでRUMを有効にすることができます。
(青色の)オプションのセクションでは、 var tracer=Provider.getTracer('appModuleLoader'); を使用して、すべてのページ変更に対してカスタムイベントを追加し、ウェブサイトのコンバージョンと使用状況をよりよく追跡できるようにします。
4. RUMランディングページの確認 RUMランディングページにアクセスし、アプリケーションサマリーダッシュボード(モバイルおよびウェブベース)でRUM対応アプリケーションすべてのパフォーマンスの概要を確認します。 1. RUMランディングページにアクセス Splunk IM/APM/RUM ウェブサイトにログインします。左側のメニューバーから RUM を選択します。
このページの目的は、アプリケーションの健全性、パフォーマンス、潜在的なエラーを1つのページで明確に示し、Webページ/アプリケーションから収集したユーザーセッションに関する情報をより深く掘り下げることができるようにすることです。アクティブなRUMアプリケーションごとにペインが表示されます。(以下のビューは、デフォルトの拡張ビューです。)
複数のアプリケーションがある場合(RUMワークショップの参加者全員が自分のec2インスタンスを使用する場合)、以下のようにペインを折りたたむことで自動的にペインビューが縮小される場合があります。
アプリケーション名の前にある左側の赤い矢印で強調されている モバイル か ブラウザー かによる)をクリックすると、RUM Application Summryビューをフルダッシュボードに展開することが可能です。
まず、ワークショップに使用する適切なアプリケーションを見つけます。
単独のRUMワークショップに参加する場合、ワークショップ講師が使用するアプリケーションの名前を教えてくれます。複合ワークショップの場合、IMとAPMで使用した命名規則に従い、上のスクリーンショットの一番最後に表示されているように、 jmcj-store のようにユニークIDとしてEC2ノードの名前に従います。
2. RUM Application Summary ダッシュボード のヘッダーセクションを設定する RUM Application Summary ダッシュボードは5つの主要なセクションで構成されています。一つ目は選択ヘッダーで、多くのオプションを設定/フィルタリングすることができます。
表示対象時間のための タイム・ウィンドウ ドロップダウン(デフォルトでは過去15分間) Environment 監視対象のさまざまな Apps を含むドロップダウンリスト。ワークショップ講師によって提供されたものを使用するか、あなた自身のものを選択することができます。これにより、1つのアプリケーションにフォーカスすることができます。 Source 、 Browser 、 Mobile アプリケーションを選択するためのドロップダウン。ワークショップの場合は、 All を選択したままにしてください。ヘッダーの右側にあるハンバーガーメニューで、Splunk RUM アプリケーションのいくつかの設定を行うことができます(これについては、後のセクションで説明します)。
次のセクションでは「Application Summary」画面をより深く掘り下げて説明します。
5. ブラウザーアプリケーションの健全性を一目で確認 ランディングページで利用できるUIとオプションに慣れる ページビュー/エラー、リクエスト/エラー、およびJavaScriptエラーを1つのビューで識別しするWeb Vitalメトリクスと、ブラウザーアプリケーションに関連して発生したディテクターを確認する 1. Application Summary ダッシュボードの概要 1.1. ヘッダーバー 前のセクションで見たように、RUM Application Summary ダッシュボードは5つの主要セクションで構成されています。
最初のセクションは選択ヘッダーで、 > を使用してペインを折りたたむことができます。また、アプリケーション名(下の例では jmcj-store )のリンクをクリックすると、Application Overview ページにアクセスできます。
また、右側のトリプルドット Application Overview や App Health ダッシュボード を開くことができます。
まず View Dashboard リンクをクリックし Browser App Health ダッシュボード を開きます(別タブで開かれます)。 次に元のRUMタブに戻り Open Application Overview リンクか、アプリの名前をクリックして、Application Overview ダッシュボードを開きます。
Application Overview と Browser App Health ダッシュボードを次のセクションで詳しく見ていきます。
2. Application Overview RUM Application Overview ダッシュボードでは 一目で アプリケーションの状態の概要を確認できます。
2.1. Page Views / Network Requests / Errors 最初セクションに表示されている Page Views / Errors と Network Requests and Errors チャートはアプリケーション内のリクエスト数と問題の傾向を示しています。 これは、Javascriptのエラーや、バックエンドサービスへのネットワーク呼び出しに失敗した可能性があります。
上の例では、Networkチャートではネットワーク呼び出しに失敗していないことがわかりますが、Page Viewsチャートでは多くのページで何らかのエラーが発生していることが確認できます。このようなエラーは一般ユーザーからは見えないことが多いのですが、Web サイトのパフォーマンスに重大な影響を与える可能性があります。
チャート上にカーソルをホバーすると Page Views / Network Requests / Errors の件数を確認できます。
2.2. JavaScript Errors 2番目のセクションでは、アプリケーションで発生したJavaScriptエラーの概要と、各エラーの件数が表示されます。
上の例では、3種類のJavaScriptエラーがあることがわかります。1つは選択した時間帯に29回発生し、他の2つはそれぞれ12回発生しています。
エラーの一つをクリックすると、ポップアウトが開き、時系列でエラーの概要(下図)が表示されます。また、JavaScript エラーのスタックトレースが表示され、問題が発生した場所を知ることができます(詳細については、次のセクションで説明します)。
2.3. Web Vitals 3番目のセクションでは、Googleがランキングシステムで使用する3つのメトリクスである重要な(Google)Web Vitalsを表示しており、エンドユーザーにとってのサイトの表示速度を非常によく表しています。
ご覧の通り、当サイトは3つのメトリクスすべてで Good スコアを獲得し、良好な動作をしています。これらのメトリクスは、アプリケーションの変更がもたらす影響を特定し、サイトのパフォーマンスを向上させるために使用することができます。
Web Vitalsペインに表示されているメトリクスをクリックすると、対応する Tag Spotlight ダッシュボードに移動します。例えば Largest Contentful Paint (LCP) をクリックすると、以下のスクリーンショットのようなダッシュボードが表示され、このメトリクスのパフォーマンスに関するタイムラインとテーブルビューを見ることができます。これにより、OS やブラウザーのバージョンなど、より一般的な問題の傾向を把握することができます。
2.4. Most Recent Detectors 4番目であり最後のセクションでは、アプリケーションでトリガーされたディテクターの概要を表示することにフォーカスしています。このスクリーンショット用にディテクターを作成しているため、皆さんのペインでは何も表示されていないはずです。次のセクションで実際にディテクターを追加し、トリガーされるようにします。
下のスクリーンショットでは、 RUM Aggregated View Detector のクリティカルアラートと、選択した時間ウィンドウでこのアラートが何回トリガーされたかを示す件数が表示されています。アラートが表示されている場合は、アラートの名前(青いリンクで表示されている)をクリックすると、アラートの詳細を表示するアラート概要ページに移動します(注意:この操作を行うと、現在のページから離れることになります。)
次のセクションに進む前に、RUM Application Summaryダッシュボードとその基礎となるチャートとダッシュボードを数分間試してみてください。
6. RUMメトリクスの分析 RUM UIでRUMメトリクスとセッション情報を見る RUM & APM UIで相関するAPMトレースを見る 1. RUM Overview Pages RUM Application Summaryダッシュボードの右側のトリプルドット Open Application Overview を選択するか、アプリケーション名のリンク(以下の例では jmcj-store )をクリックして Application Overviewページを開き、詳細情報を確認することができます。
以下のような RUM Application Overview ページが表示されます。
2. RUM Browserの概要 2.1. ヘッダー RUMのUIは、大きく6つのセクションで構成されています。一つ目は選択ヘッダーで、多くのオプションを設定/フィルタリングすることができます。
レビューする時間ウィンドウを選択するドロップダウン(この場合は過去15分)。 比較ウィンドウを選択するためのドロップダウン(現在のパフォーマンスをローリングウィンドウで比較します - この場合は1時間前と比較)。 Environmentを選択するドロップダウン (ワークショップ講師が提供するもの、またはこの例のように All を選択)。 様々なWebアプリのドロップダウン(ワークショップ講師が提供するものか、 All を使用)。 オプション ワークショップでは恐らく利用できません )
2.2. 概要ペイン ページの左側にある概要ペインでは、ロード時間が長くなったページの概要を確認することができます。
この例では checkout と cart ページに黄色の三角形でエラーを示しており、ロード時間が 2.38 秒から 5.50 秒に増加したことがわかります。
また、1分あたりのFrontend ErrorとBackend Errorsの件数の概要が表示され、このサイトでは3種類のJavaScriptエラーが発生していることが分かります。
最後の2つのペインでは、Top Page Views と Top Network Requests が表示されます。
2.3. Key Metricsペイン Key Metricsペインでは、毎分の JavaScript Errors と Network Errors の件数、また Backend/Resource Request Duration を確認できます。これらのメトリクスはサイトで問題が発生した場合に、発生個所を特定するのに非常に便利です。
2.4. Web Vitalsペイン Web Vitalsペインは、Web Vitalのメトリクスに基づいてエンドユーザーに提供しているエクスペリエンスに関する洞察を得たい場合に使用する場所です。
Web Vitalは、ウェブ上で優れたユーザーエクスペリエンスを提供するために不可欠な品質シグナルの統一ガイダンスを提供するGoogleのイニシアチブであり、3つの主要なパラメーターに焦点を当てています。
Largest Contentful Paint (LCP) (最大コンテンツの描画):読み込みのパフォーマンスを測定するものです。良いユーザーエクスペリエンスを提供するために、LCPはページが読み込まれてから2.5秒以内に発生する必要があります。First Input Delay (FID) (初回入力までの遅延時間):インタラクティブ性を評価するものです。良いユーザーエクスペリエンスを提供するために、ページのFIDは100ミリ秒以下であるべきです。Cumulative Layout Shift (CLS) (累積レイアウトシフト数):視覚的な安定性を測定します。良いユーザーエクスペリエンスを提供するためには、CLSを 0.1 以下で維持する必要があります。
2.5. Other Metricsペイン Other Metricsペインでは、ページの初期ロード時間や完了までに時間がかかりすぎているタスクなどを中心に、その他のパフォーマンスメトリクスを確認することができます。
Time To First Byte (TTFB) :クライアントのブラウザーがサーバーからレスポンスの最初のバイトを受信するまでの時間を測定します。サーバーがリクエストを処理し、レスポンスを送信するまでの時間が長いほど、訪問者のブラウザーがページを表示する際の速度が遅くなります。Long Task Duration :開発者がユーザーエクスペリエンス悪化を理解するために使用できるパフォーマンスメトリクスであり、問題の兆候である可能性もあります。Long Task Count :長いタスクの発生頻度を示すメトリクスで、これもユーザーエクスペリエンスの調査や問題の検出に使用されます。
2.6. Custom Eventペイン Custom Eventペインでは、監視しているウェブページに自分で追加したイベントのメトリクスが表示されます。
RUMを有効化したサイトで見れるように、以下の2行を追加しています。
const Provider = SplunkRum . provider ;
var tracer = Provider . getTracer ( 'appModuleLoader' ); これらの行は、すべての新しいページに対して自動的にカスタムイベントを作成します。また、フレームワークや作成したイベントの一部ではないカスタムコードにこれらを追加することで、アプリケーションのフローをより良く理解することができます。
Custom Event Requests 、 Custom Event Error Rates 、 Custom Event Latency をサポートしています。
7. Tag Spotlightの使用 より深く分析のために様々なエンドポイントのメトリクスビューを調査したりTag spotlightに送信されたTagを使用します。 1. CartエンドポイントのURLを探す RUMの概要ページから、Cart エンドポイントのURLを選択し、このエンドポイントで利用可能な情報をさらに深く掘り下げてみてください。
青色のURLをクリックすると、 Tag Spotlight の概要に遷移します。
ここでは、RUM トレースの一部として Splunk RUM に送信されたすべてのタグが表示されます。表示されるタグは、あなたが選択した概要に関連するものです。これらはトレースが送信されたときに自動的に作成された一般的なタグと、ウェブサイトの設定の一部でトレースに追加した追加タグです。
追加タグ
既に2つの追加タグを送信しています。それは皆さんのウェブサイトに追加された Beacon url に定義されている app: “[nodename]-store”, environment: “[nodename]-workshop” です(詳しくは後で確認します)。同様の方法で、タグを追加することができます。
この例では、以下のように Document Load Latency ビューを選択しています。
特定のメトリクスにフォーカスした以下のタグビューのいずれかを選択することができます。
2. Tag Spotlight内の情報を探索 Tag Spotlightは、チャートビューで異常値を確認したり、タグで問題を特定するのに役立つように設計されています。
Document Load Latency ビューで、Browser 、 Browser Version 、 OS Name タグビューを見ると、様々なブラウザーの種類とバージョン、そして基盤となるOSを確認することができます。
これにより、特定のブラウザやOSのバージョンに関連する問題が強調表示されるため、特定が容易になります。
上記の例では、Firefoxのレスポンスが最も遅く、様々なバージョンのブラウザ(Chrome)のレスポンスが異なること、Android端末のレスポンスが遅いことが分かります。
さらに、ISPや場所などに関連する問題を特定するために使用できる地域タグがあります。ここでは、Online Boutiqueにアクセスするために使用している場所を見つけることができます。以下のように、Online Boutiqueにアクセスしている都市や国をクリックしてドリルダウンしてください(City内のAmsterdam)。
以下のように選択した都市に関連するトレースのみが選択されます。
様々なタグを選択することでフィルターを構築することができ、現在の選択項目も確認できます。
フィルタを解除してすべてのトレースを表示するには、ページ右上の Clear All をクリックしてください。
概要ページが空であるか、 Last 12 hours で調べることができます。
下の図のように表示したい時間帯を選択し、小さな虫眼鏡のアイコンをクリックして時間フィルタをセットにすることができます。
8. RUM Sessionの分析 RUM UIでRUM Sessionの情報を調査する ユーザーインタラクションのSpanでJavascriptのエラーを特定する 1. cart URLを再び選択 タイムセレクタで時間帯を選択した後、以下のように Url Name ビューから cart URLを再選択する必要があります。
上の例では http://34.246.124.162:81/cart を選択しました。
2. Sessionsにドリルダウン Tag Spotlightで情報を分析し、トレースのサブセットをドリルダウンした後、エンドユーザーのブラウザーで実行された実際のセッションを表示することができます。
以下のように Example Sessions というリンクをクリックすることで行います。
これにより、時間フィルタとタグプロファイルで選択したサブセットの両方に一致するセッションのリストが表示されます。
セッションIDをクリックします。最も長い時間(700 ミリ秒以上が望ましい)のものを選択するとよいでしょう。
セッションを選択すると、セッションの詳細ページが表示されます。セッションの一部である特定のアクションを選択しているため、セッション内のどこかのインタラクションにたどり着く可能性が高いです。
先ほど選択したURL http://34.246.124.162:81/cart が、セッションストリームでフォーカスしている場所であることがわかります。
ページを少し下にスクロールすると、以下のように操作の終わりが表示されます。
エンドユーザーには検出されなかったか、または表示されなかった可能性のあるいくつかのJavaScript Consoleエラーが発生していることがわかります。これらのエラーを詳しく調べるには、真ん中のエラー Cannot read properties of undefined (reading ‘Prcie’) をクリックしてください。
これによってページが展開され、このインタラクションのSpanの詳細が表示されます。このページには、問題を解決するために開発者に渡すことができる詳細な error.stack が含まれます。Online Boutiqueで商品を購入した際、最終的な合計金額が常に0ドルであることにお気づきでしょうか。
9. Splunk RUM と APM バックエンドサービスの相関 RUM UIでRUM Sessionの情報を続けます APM & Log Observer UI で相関する APM トレースとログを確認します 1. バックエンドサービスの問題を発見 POST /cart/checkout の行を見つけます。
青色の
このポップアップでは複数のセクションが用意されており、バックエンドサービスの挙動を素早く把握することができます。例えば、Performance Summaryセクションでは、バックエンドの呼び出し中にどこに時間が費やされたかを知ることができます。
上記の例では77.9%以上が外部サービスに費やされていることがわかります。
ダイアログの一番下までスクロールすると、下図のような「トレースとサービス」セクションが表示されます。
Checkout サービスと Payment サービスが、両方とも濃い赤色で表示されています。薄い赤はエラーを受け取ったことを意味し、濃い赤はそのサービスから発生したエラーを意味します。
つまり、すでにバックエンドのサービスに問題があることは明白なのです。
調査してみましょう!
2. Backendサービスまでのトレースをたどる Trace Idリンクをクリックすることができます。
これにより、バックエンドサービスへの呼び出しで何が起こったかを詳細に示すウォーターフォールAPMビューが表示されます。
右側には、Trace IDと、前に見たように、Performance Summuryが表示されています。
ウォーターフォールでは、フロントエンドからの呼び出しの一部である様々なバックエンドサービスを特定することができます。
ご覧のように、 Checkout サービスと Payment サービスの前に赤いエラーインジケータ
paymentservice: grpc.hipstershop.PaymentService/Charge の行の後にある
Spanの詳細ページが表示され、このサービスコールの詳細情報が表示されます。
401 エラーコード、つまり Invalid Request が返されたことが確認できます。
3. 関連するログを確認 Splunk Observability Cloudは、トレースメトリクスとログを自動的に関連付けるため、ページ下部の関連コンテンツバーに、このトレースに対応するログが表示されます。
Logのリンクをクリックすると、ログが表示されます。
ログが表示されたら、ページの上部にあるフィルターにクリック元のTrace IDがセットされ、このトレースに関連するログが表示されていることに注意してください。
次にPaymentサービスのエラーを示す行の1つを選択すると右側にログメッセージが表示されます。
ここにPaymentサービスが失敗した理由が明確に示されています。サービスに対して無効なトークンを使用しているのです。
*Failed payment processing through ButtercupPayments: Invalid API Token (test-20e26e90-356b-432e-a2c6-956fc03f5609)
4. まとめ このワークショップではRUMをWebサイトに追加する方法を確認しました。
RUMメトリクスを使用してWebサイトのパフォーマンスを調査しました。
Tag Profileを使用して、自分のセッションを検索し、セッションウォーターフォールを使用して、2つの問題を特定しました。
JavaScriptのエラーにより、価格の計算が 0 になっていました。 支払いバックエンドサービスに問題があり支払いに失敗することがありました。 RUMのトレースとバックエンドAPMのトレースおよびログを関連付ける機能を使用して、支払い失敗の原因を発見しました。
10. RUMメトリクスに基づくカスタムチャートとアラート RUMメトリクスを使用して、問題が発生した場合に警告するAlertsを設定する RUMメトリクスに基づくカスタムチャートを作成する SplunkのRUMは完全忠実なソリューションとして設計されているため、お客様のトレースを100%取得することができ、Webサイトの動作の変化を検知して警告することができます。また、カスタムチャートとダッシュボードを作成することで、Webサイトの挙動を正確に把握することができます。
これにより、ウェブサイト、バックエンド・サービス、基盤となるインフラストラクチャからのデータを組み合わせることができます。これにより、お客様のアプリケーションやソリューションを構成する完全なスタックを観察することができます。
RUMメトリクスのチャートまたはアラートの作成は、インフラストラクチャのメトリクスと同じ方法で行います。このセクションでは、簡単なチャート、ディテクター、およびアラートを作成します。
Splunk IM ワークショップを受講したことがある方は、このセクションをよくご存知でしょう。Splunk IM ワークショップの経験がない場合は、RUM ワークショップの終了後に ダッシュボード と ディテクター モジュールを参照して、機能をよりよく理解することをお勧めします。
11. モバイルアプリケーション (紹介) Mobile RUMの簡単な紹介 Application Summary ダッシュボードで、モバイルアプリケーションの 1. RUM Application Summary ダッシュボードにアクセス 左側のメニューバーから RUM
このページの目的は、アプリケーションの健全性、パフォーマンス、潜在的なエラーを1つのペイン/ダッシュボードに表示し、Webサイトに対して実行されたユーザーセッションに関する情報を深く掘り下げることができるようにすることです。
アクティブな RUM アプリケーションごとにペインが表示されます。(以下のビューは、デフォルトの拡張ビューです。)
複数のアプリケーションを使用している場合、以下のようにペインが自動的に折りたたまれ、ペインビューが縮小されることがあります。
アプリケーション名の前にある左側の赤い矢印で強調されている モバイル か ブラウザー かによる)をクリックすると、RUM Application Summryビューをフルダッシュボードに展開することが可能です。
2. RUM Mobileの概要 Splunk RUM は Apple iPhone と Android Phone 向けの Native Mobile RUM をサポートしています。スマートフォンのネイティブアプリのエンドユーザーエクスペリエンスを確認するために使用することができます。
上の画面は、Splunk Mobile RUM が追跡できるさまざまなメトリクスやデータを表示するものです。例えば、以下のようなものです。
Custom events :ブラウザーアプリケーションのものと同様です。App Errors :1分あたりの アプリエラー と クラッシュ 。App Lifecycle Performance :OSごとの コールドスタートアップ時間 、 ホットスタートアップ時間 。Request/Response :ブラウザーアプリケーションのものと同様です。この時点では、スマートフォン上でネイティブアプリを実行するか、エミュレーションを実行する必要があるため、Mobile RUMについて深く掘り下げることはしません。必要に応じて、より詳細な情報をデモで提供することができます。