Syntheticsの概要
5 minutesSplunk Synthetic Monitoring は、URL、API、および重要な Web サービス全体に対する可視性を提供しており、問題の解決をより迅速に行うことができるようになります。IT 運用およびエンジニアリングチームは、簡単に問題を検出してアラートを発報したり、問題を優先順位づけすることができます。複数のステップから構成されるユーザージャーニーをシミュレーションしたり、新しいコードのデプロイがビジネスにどのような影響を与えるか測定したり、Web のパフォーマンスを最適化することも可能です。ステップバイステップのガイドにより、より良いデジタルエクスペリエンスを担保することにもつながります。
可用性の確認: ブラウザテストによって、ユーザーエクスペリエンスを構成する多段階のワークフローをシミュレートすることができます。これにより、重要なサービス、URL、および API のヘルスステータスや可用性を監視、アラートすることができます。
パフォーマンス指標の改善: Core Web Vitals およびモダンなパフォーマンスメトリクスを活用することで、すべてのパフォーマンスに関する問題点を1つの画面上で確認することができます。ページパフォーマンスを改善するために必要となるページの読み込み、対話性、視覚的な安定性に関するメトリクスを測定・改善したり、JavaScript エラーを見つけて修正したりすることができます。
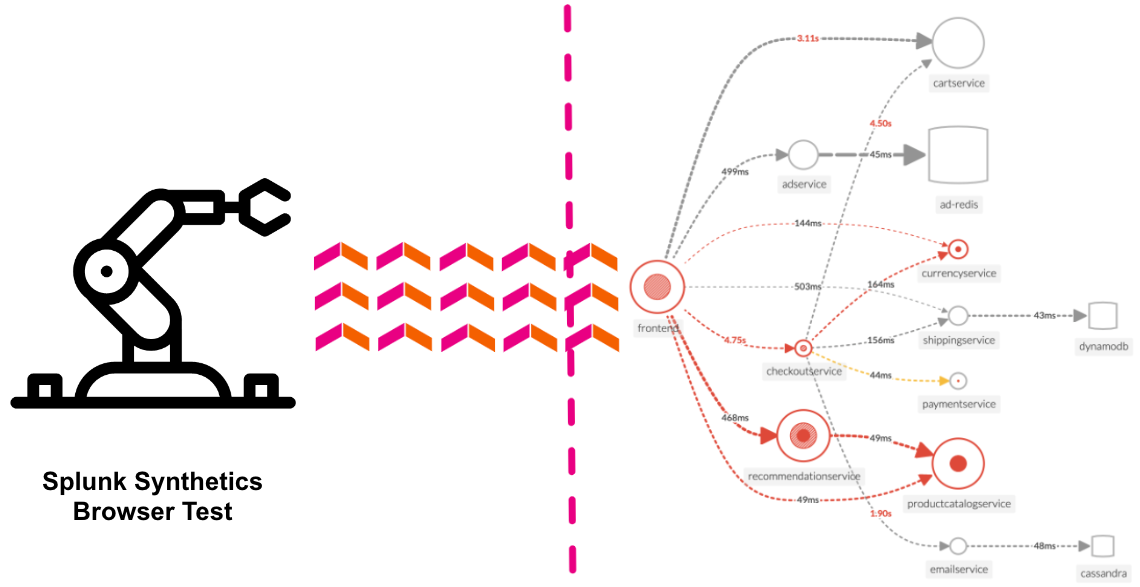
フロントエンドからバックエンドまで: Splunk APM、Infrastructure Monitoring、On-Call、および ITSI との統合により、チームはバックエンドサービスやこれを支えるインフラストラクチャの状況、インシデント対応状況を踏まえたエンドポイントの稼働状態を確認することができ、環境全体を横断的に捉えてトラブルシュートを行うことができます。
問題の検知とアラート: エンドユーザーエクスペリエンスを監視およびシミュレートすることで、顧客に影響を与える前に API やサービスエンドポイント、重要なビジネストランザクションに対する問題を検知、アラートし、解決することができます。
ビジネスパフォーマンス: 主要なビジネストランザクションのために多段階のユーザーフローを簡単に定め、レコーディングすることで、数分でクリティカルなユーザージャーニーに関するテストを開始することができます。アップタイムやパフォーマンスに関わる SLA および SLO をトラックし、通知してくれます。
表示画面の記録とビデオ再生: 録画した画面や操作の再生、スクリーンショットの取得を行うことが可能で、現代でよく用いられるパフォーマンススコア、比較用のベンチマーク指標、エンドユーザーの体感を数値化したメトリクスとともに確認することができます。ビジュアルコンテンツの配信速度を最適化し、ページの安定性や対話性を向上させることで、より良いデジタルエクスペリエンスを展開することができます