RUMの概要
5分Splunk RUM は業界唯一の End to End の, NoSample RUM ソリューションです。すべての Web およびモバイルセッションに関するユーザーエクスペリエンス全体を可視化し、フロントエンドの全てのトレースをバックエンドのメトリクス、トレース、ログと一意に組み合わせることができます。IT 運用チームとエンジニアリングチームは、迅速にエラー範囲の特定、対処の優先度付け、他の問題との切り分け、実際のユーザーに対する影響の測定を行うことができます。また、すべてのユーザー操作をビデオでリプレイしながらパフォーマンス指標と相関させることでエンドユーザー体験を最適化することができます。
全てのユーザーセッションを分析する: ストリーミング分析によって、シングルページおよびマルチページアプリまで、全てのユーザーセッションをキャプチャし、すべてのリソース、画像、ルート変更、API 呼び出しが与える顧客への影響を測定します。
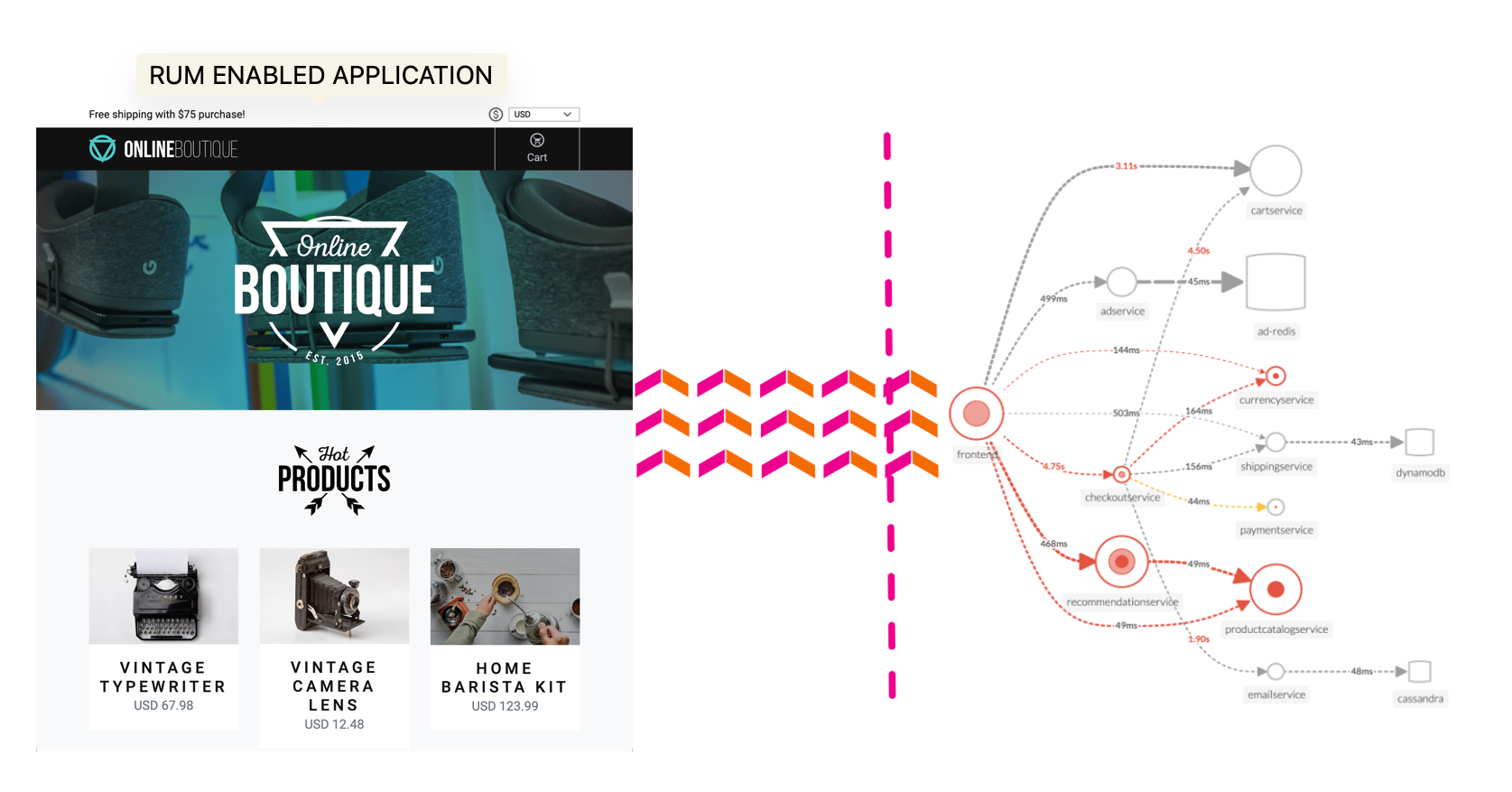
問題をより迅速に関連付ける: 無限のカーディナリティと完全なトランザクション分析により、複雑な分散システム全体で問題をより迅速に特定し、相関付けることができます。
遅延とエラーを特定する: それぞれのコード変更やデプロイに対して遅延、エラー、パフォーマンスが悪い状態を簡単に特定します。コンテンツ、画像、およびサードパーティの依存関係が顧客にどのような影響を与えるかを測定します。
ページパフォーマンスを取得し改善する: Core Web Vitals を活用してページロード体験、対話性、視覚的安定性を測定し、改善します。影響を及ぼす JavaScript エラーを見つけて修正し、最初に改善すべきページを簡単に理解できます。
意味のあるメトリクスを探索する: 特定のワークフロー、カスタムタグ、およびインデックス化されていないタグに関する自動提案に基づいたメトリクスによって、顧客への影響を即座に視覚化し、問題の根本原因を迅速に特定します。
エンドユーザー体験を最適化する: すべてのユーザーインタラクションをビデオリプレイで確認しながらパフォーマンスメトリクスと関連付け、エンドユーザー体験を最適化することができます。